blog ブログ

私nmnmは紙媒体のDTPからデザイン職に足を踏み入れ、現在はWebデザインも手掛けています。
だからかどうか、カラーモードはCMYKに慣れていて、RGBだとなかなか数値でイメージが沸きません。
イラレやフォトショ等で、色味を変えたり明るくしたりといった単純なことでも、RGBスライダーではなかなか思うようにいきません。
同じような経験の方も少なくないのではないでしょうか。
今回は、そんなRGBの原理と併せて、もっと簡単にRGBのカラーを決められる「HSB」をご紹介します。
目次
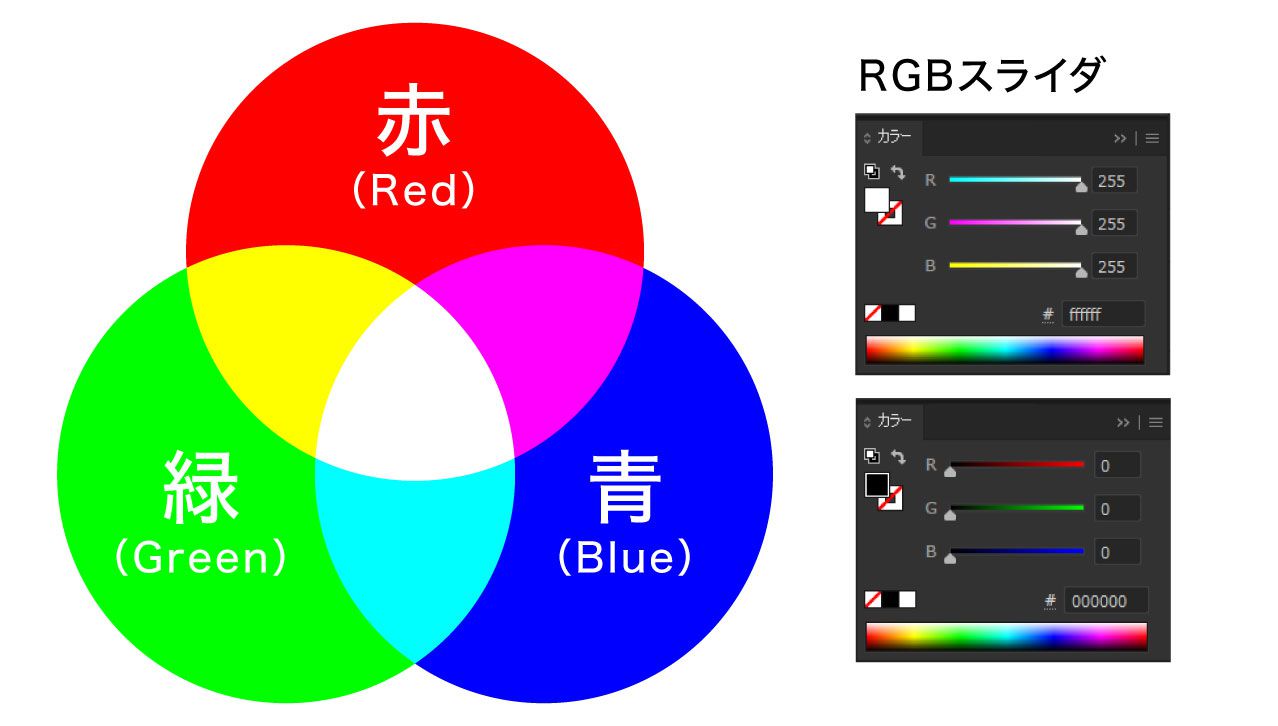
RGBは光の三原色(加法混色)

・赤(Red)、緑(Green)、青(Blue)の組み合わせで色を表現
・色を混ぜれば混ぜるほど、明るい色になっていく「加法混色」
と、イマイチ掴めそうで掴みにくいRGB。
赤+青=ピンクになったり、3色を255(100%)にすると白になったりして、CMYKに慣れ育った私としては狙った色が作りにくいカラーモードです。
直感的に操作しやすいHSB

そこでご紹介したいのがHSBです。
色彩検定やカラーコーディネーターの知識をお持ちだったらご存じかと思います。
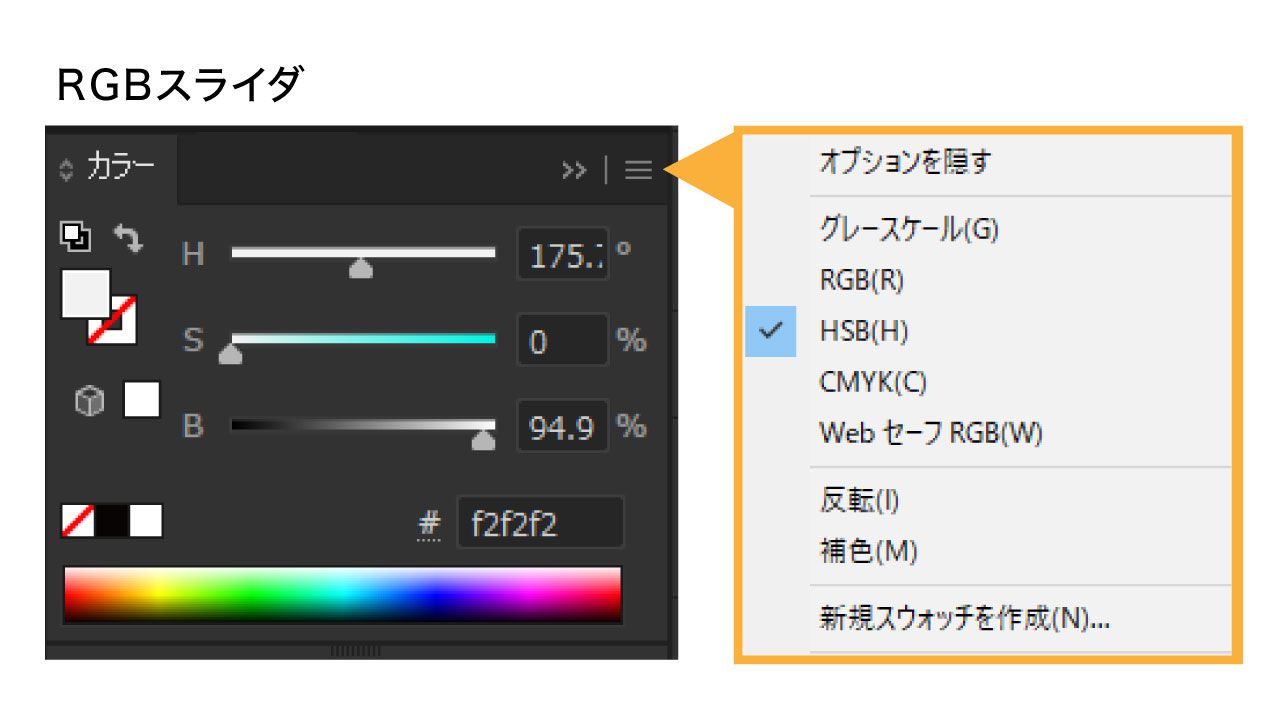
色相(Hue)・彩度(Saturation)・明度(Brightness)の3つで色を表現します。
ざっくり言うと
Hで赤や青といった色のジャンルを決め、Sで鮮やかさ~くすみを調整し、Bで明るさを調整する
といったイメージです。
HSBスライダは、イラレやフォトショ等のカラーウィンドウのメニューにCMYKやRGBと並んでいます。
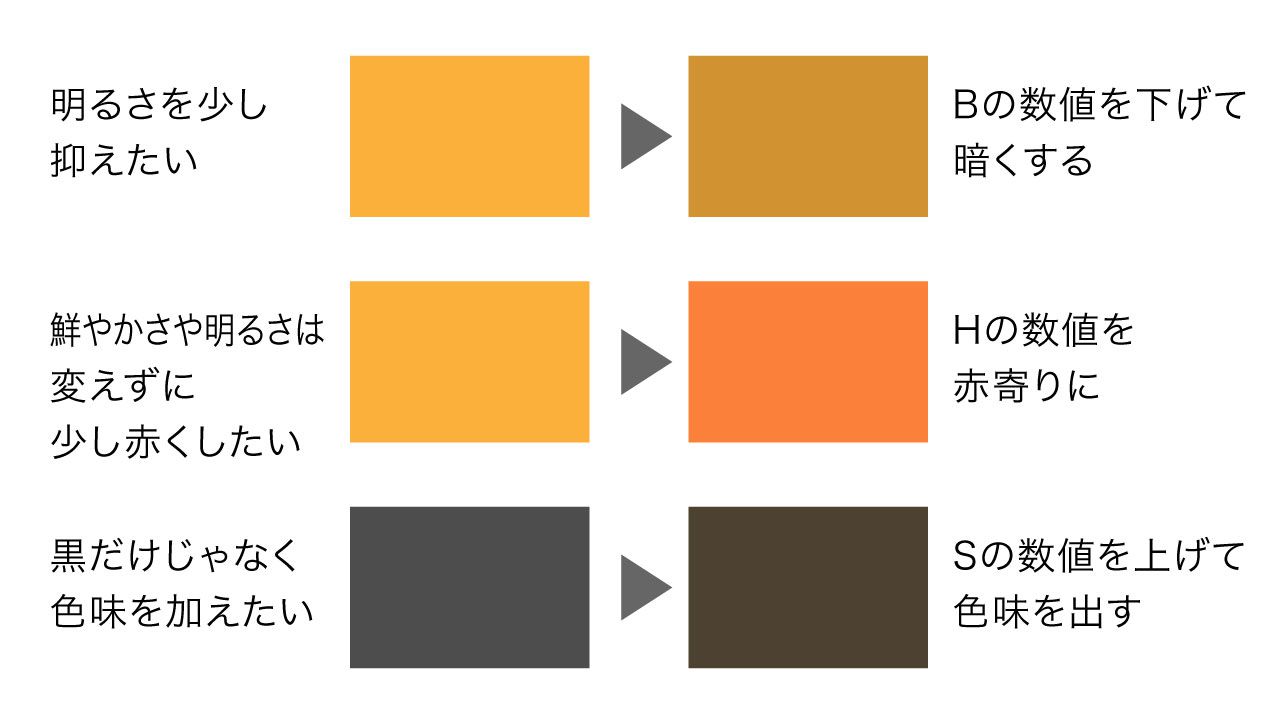
例えば、
●明るさを少し抑えたい → Bの数値を下げて暗くする
●鮮やかさや明るさは変えずに少し赤くしたい → Hの数値を赤寄りに
●黒だけじゃなく色味を加えたい → Sの数値を上げて色味を出す

もちろんHSBで調整後に、RGBやCMYKでパーセント指定することが可能です。
イラレではスウォッチの編集ウィンドウ内でも選べるのがとても便利です!
まとめ
日常生活では、絵の具などCMYKの考え方のほうが多いので、紙媒体からWEBデザインへ移行した方は慣れが必要です。
RGBへの苦手克服に、ぜひHSBを使ってみてくださいね!
当社ではWEBサイト制作からパンフレット・チラシなどのDTP制作、集客に関するマーケティングまでひととおり対応していますので、お気軽にご相談ください!