blog ブログ
こんにちは、webディレクターのogaです。画像は我が家に来て1年経ち、だいぶデレてきたたまちゃん(メス)です。

猫の撫で方に正解がないように、webと打つ時いつも小文字にするか大文字にするか正解が分からず、職種名として打つ時はなんとなく主張が弱い小文字を使っています。
そんな風に「どっちが正しいかわからないけど調べはせずに毎度ノリで同じルートをたどる」行動ってありますよね。
先月asa(チーズ嫌いのデザイナー兼コーダー)が「WEBサイト制作の流れ」を記事にしていましたが、私はその中でもノリでやってると漏れが出やすい「WEBページの公開(リリース)」部分について、ピックアップしてご紹介したいと思います。
ただし紹介するフローはあくまでHINODE ICTチームならば、の場合ですのでそのあたりはご了承ください。
「うちはこのツールつかってるけど?」みたいな情報はぜひフォームなどから送っていただけると嬉しいです(・∀・)
目次
まずはじめに HINODE ICTで請け負ったWEBサイト制作案件
私たちのWEB制作は主にWordPress(以下WP)を使用しています。その中で1サイト制作する場合、大別して以下のような案件があります。
➀新規ドメインで完全に新しくサイトを立ち上げ
②既存ドメイン下にディレクトリを生成し、WPをインストールし下層に独立サイトを立ち上げ
③旧ドメインを移管し、新サーバーでサイトを立ち上げ(新サーバー内に旧HPデータを移設し、本アップ時に上書き)
④旧ドメインを移管し、新サーバーでサイトを立ち上げ(旧HPは旧サーバーにあるまま、ドメインの向きを本アップで変更)
制作内容以外の部分でややこしい度を比べると、①<②<③=④くらいの感じです。
③④ともにドメイン移管、③はサイトのサーバー移転、④はDNSレコードの変更が関わるため、初めてだとわたわたしてしまいやすいですね。ただしこれらの作業(DNS変更以外)は本アップ以前に、それこそ構築の初期~中段階までで行っているものと思います。そのためドメイン移管、サーバー移転については今回触れません。が、通常、HP制作とは別途に費用がかかったりするものであると、依頼される側の方は思っておいていただければ幸いです。
それでは改めて、公開の手順を紹介していきます。
なおこの記事内で言う公開(リリース)とは「構築したものを検索エンジンに認識するよう促す」手順の流れという意味です。
HINODE ICT HP公開手順
下準備
ページ内の最終確認
文言(画像内含む)の誤字脱字はデザインや仮アップ、最終修正中に直っているものとして、抜けがちなのが「リンクの設定」です。
ページ内に似たようなボタンが複数あったり、お知らせ記事を書いた時に表示される「一覧へ戻る」ボタンなど、数が多かったり地味だったりするボタンは意外とリンクが抜けていたりします。
各ページ、とにかく押せるところはすべて押し、リンク設定漏れがないかをチェックしましょう。
検索結果に表示される文言の編集
検索結果に表示される文言(titleやdescriptionと呼ばれるもの)は、特に対策を行わない場合ページのタイトルや本文の一部が抜粋されます。
表記次第でユーザーのクリック意欲が変動すること、またSEOの観点からも、文言はプラグイン等を用いて有用なテキストに編集することをお勧めします。
HINODE ICTでは「Yoast SEO」を用いており、titleやdescriptionの編集のほか、サイトマップの生成、robots.txtの編集もこのプラグインを通じて行っています。
1 問い合わせフォームの確認
➀フォームの管理者メールアドレスを自分のアドレスに設定
②問い合わせフォームに全入力
③確認画面、サンクスページの表示確認
※この時、必須項目が入力されていなくても送信ができてしまわないかを忘れずに。
④ユーザーに届く「自動返信メール」の内容および、管理者に届く「通知メール」の内容を確認し、見やすいか、項目漏れがないかを確認
⑤問題なければ、管理者メールアドレスをお客様のアドレスに設定し、再度フォームテストを実施
➀~④で問題なくフォーム機能が動くかを確認した後、⑤お客様に実際にフォームの通知メールを送付し「リリースしたらフォームからメールが届くようになる」ということを改めて認識していただきます。
ちなみにHINODE ICTではフォーム構築に「MW WP Form」を使用しています。
2 WordPress上の作業
(1)Googleタグマネージャーの設置
Google Analytics(以下GA)やGoogle Analytics 4(GA4)、そのほかヒートマップなどといった計測ツールを導入するのにGoogleタグマネージャー(以下GTM)が便利です。また、WEB広告を運用にする場合は導入がマストとなります!ざっくりとですが以下のような手順になります。
➀Googleアカウントを取得
②GTMに利用登録し、リリースするHP用のアカウントを作成
③GTM設置用コードを取得し、WPのソース内に挿入
※このあと、GTMの管理画面上で任意の解析ツールを導入する設定を行います。
(2)robot.txt(ロボッツ・テキスト)の作成
robots.txt ファイルとは、検索エンジンのクローラに対して、サイトのどの URL にアクセスしてよいかを伝えるものです。 これは主に、サイトでのリクエストのオーバーロードを避けるために使用され、Google にウェブページが表示されないようにするためのメカニズムではありません。Google にウェブページが表示されないようにするには、noindex を使用してインデックス登録をブロックするか、ページをパスワードで保護します。
(参照:Google検索セントラル)
HINODE ICTの場合はWPのログイン画面等へnoindexをかける処理を行います。
robots.txt の編集はYoastSEOプラグイン上から行っています。
(3)サイトマップURLを取得
Googleサーチコンソールへ登録するためのサイトマップURLを取得します。

YoastSEOプラグインの「一般」→「機能」タブ内に「XML サイトマップ」という項目があるので、そこからマップを表示しURLを取得しています。
(4)「表示設定」の検索エンジンでの表示チェックを外す
3 Google上での作業
以下の作業はすべてGoogleアカウントにログインした状態で行ってください。
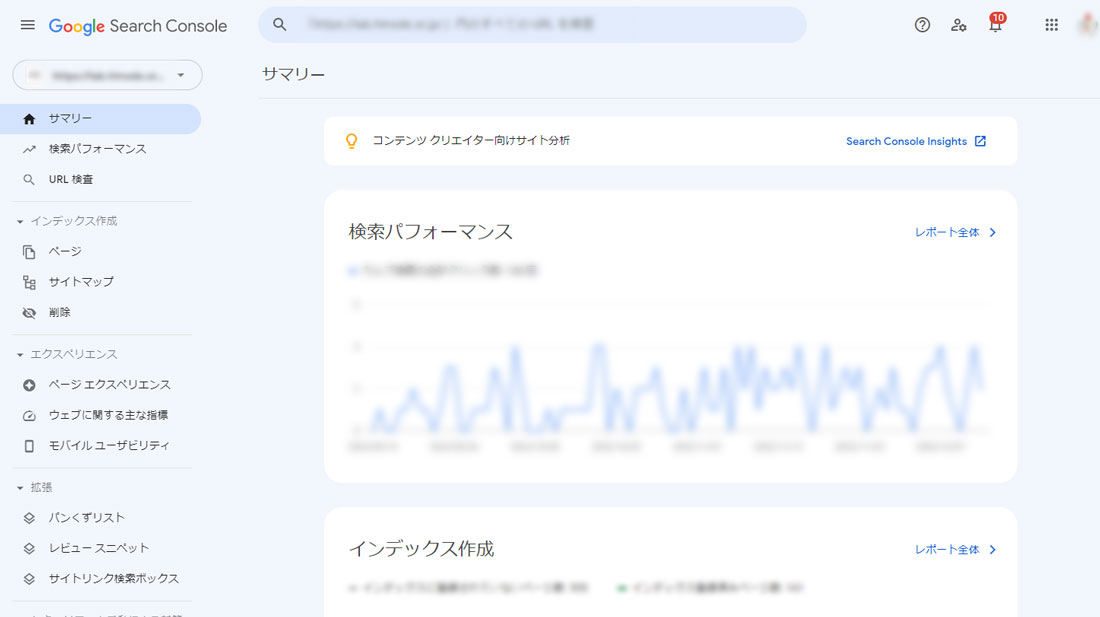
(1)Googleサーチコンソールの設定

①Googleサーチコンソール(以下GSC)へアクセス
➁GCSへ利用登録し、リリースするHP用のプロパティを作成
プロパティの作成方法はドメインプロパティとURLプレフィクスプロパティの2通りあります。
ドメイン管理画面でDNS設定を触る必要がありますが、諸々加味するとドメインプロパティでの登録を推奨します。
③プロパティ登録後、サイトマップの登録と全ページのURL検査を実施
これらの作業を行うことで、ブラウザのクローラー(ウェブサイトを巡回して情報収集するプログラム)が登録された情報を元に公開間もないサイトを優先的に訪れてくれるようになります。
(2)GA・GA4の設置用コードを取得
➀Googleアナリティクスへアクセス
②GAに利用登録し、リリースするHP用のアカウントを作成
③GAはトラッキングID(※¹)、GA4は測定ID(※²)を取得します
※¹「管理」→「トラッキング情報」→「トラッキングコード」をクリック
※²「管理」→「データ ストリーム」→「対象データストリーム」をクリック
④GTMで、上記コードをタグで追加し、計測するための設定を行ってください。
⑤GA・GA4とサイトが紐づいた後、コンバージョンの設定が必要な場合は実施します。
4 ブラウザ・デバイスでの表示状態確認
仮アップの段階でもある程度行っていると思いますが、本番環境でリリース後も最終チェックとして行いましょう。
チェック箇所
・レイアウト崩れがないか
・要素漏れがないか
・アニメーションの動き
・デバイス幅に合った表示ができているか
<ブラウザ>Google chrome、Firefox、Edge、Safariなど主要なブラウザで全ページブラウジング
<デバイス>PC、スマートフォン、タブレットで全ページブラウジング
HINODE ICTの場合、サポートが終了しているInternet ExplorerはWEBサイト表示確認対象外ブラウザとしています。
またこの時に以下のテストも実施しています。
どちらもSEO対策の重要チェックポイントなので、改善点が見つかれば本アップ後も裏側で作業を続けます。
・ページスピードインサイト
・モバイルフレンドリーテスト

ページスピードについては以前shigeがコラムに書いていましたね
ぜひ参考にしてください
5 一通り作業完了後、お客様へ連絡
「WEBサイトリリース=検索結果に出てくるHPの見た目・文言はすべて最新の内容である」と思っている方が多いかもしれません。しかし実際は、ドメインとサーバーの結びつきを待つタイムラグがあったり、検索結果に表示されるまで時間がかかったりと、直接ページURLを叩かないと新規デザイン・レイアウトが表示されないというのが「普通」です。
制作側としては、一般の方へ制作したWEBサイトができるだけ早く届くように上記作業を行い、以降の経過観察を行う具合となります。

検索結果に出る内容がなんか古いんだけど!?と言われても「待ってください…!」としか返せないつらみ
以上がHINODE ICTのリリース手順です。
おおよそ1~2名体制で下準備をリリース前日、1~5の工程をリリース当日に行っています。
なかなかの作業量なので、一通り行った後は作業チェックシート(20項目くらいある…)により最終チェックをしています。
制作期間はお客様のご要望や素材のスケジュールによって変動しますが、大体1WEBサイト制作には2~3か月かかり、その仕上げとしての公開作業は毎度息切れしつつ頑張ってます。とはいえそれがが終わった後は、(検索エンジンへの反映状況に戦々恐々としながら)完成したサイトを純粋に楽しむ気持ちで見て回ったりしています。
そのようなある種仕事好きな人間が集まったHINODE ICT、色んなデザインやってみたい作ってみたいHINODE ICTです、ぜひ制作案件ご相談ください!