blog ブログ

こんにちは。デザイナーのasaです。
今回はWEBサイトができるまでの大まかな流れについて解説します。
これからWEBサイトを作りたい、WEBデザイナーを目指したいといった方の参考になれば幸いです。
目次
WEBサイト制作全体の流れ
WEBサイトを制作するといってもいきなりデザインすることはできません。
あくまでデザインは制作過程の一部であって、他にも以下のような過程を経てようやく完成となります。
1.設計【ディレクター】
2.デザイン【デザイナー】
3.コーディング【コーダー】
4.公開
これはあくまで受注してからの工程になるので、案件を獲得するためには営業などが必要となってきますが、大まかな流れはこんな感じです。
イメージが湧きやすいように各担当を入れていますが、1〜4まで一人でする人もいれば、完全分業制などケースバイケースです。
ではそれぞれみていきましょう。
ステップ1|設計

まずは設計です。そもそもWEBサイトを作るからには目的があるはずです。
WEBサイトとは自社を知ってもらいたい、商品やサービスを売りたい、優秀な人材を採用したいなど何らかの目的を達成するためのツールのひとつです。
クライアントと打ち合わせ・ヒアリングを繰り返しながらターゲットやコンセプトを決め、必要な情報を整理し、目的に合ったコンテンツをまとめていきます。当然予算の問題なども出てくるので、できること・できないことをしっかり話し合いましょう。
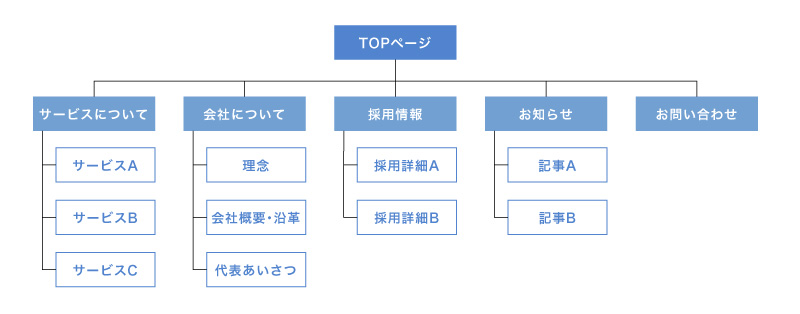
ある程度方向性が決まったら、WEBサイト全体の階層をツリー状にまとめたサイトマップ(サイト構造)を設計していきます。

それぞれの情報を分類し、図にすることで視覚的にもわかりやすくなります。上の階層でざっくりとした紹介、下の階層に行くにつれて詳しい情報になっていきますが、あまり階層を深くしすぎると目的のページに辿り着かなくなるので注意しましょう。
ステップ2|デザイン

1.ワイヤーフレーム制作
設計ができたらサイトマップをもとにデザインを制作していきます。基本的にはここからがデザイナーの仕事になってきます。
まずは各ページで、どの内容を・どの位置に・どのように配置するかを大まかにレイアウトした「ワイヤーフレーム」を作っていきましょう。
あくまで骨組みなので、特に細かいデザインは気にせず、コンテンツの内容や優先順位などを考えながら進めていきます。ワイヤーフレームを作ることで、サイトの内容がより明確になり、その後のデザインにもスムーズに入っていけます。
2.デザイン制作
ワイヤーフレームで内容が固まれば本格的にデザイン制作スタートです。ここまでくると内容はほぼ固まっているため、自ずとサイトに合ったカラーや雰囲気も見えてきているはず。
まずはトップページをデザインし、サイト全体のトーン&マナーを決めていきましょう。
具体的には配色やフォントの選定、フォントサイズ、コンテンツ幅や写真の配置、余白の取り方などなど。
細かなルールが決まれば、あとは下層ページにかけてデザイン制作を進めていくだけです。
当然PCだけでなくスマホ用のデザインもお忘れなく。
サイトにもよりますが、6〜7割はスマホからの閲覧だと思っておきましょう。
ステップ3|コーディング

デザインができたら、実際にWEBブラウザで表示できるようにコーディングします。
主にHTML・CSSやJavaScriptを使用して構築していきます。
主な使用言語は以下の通り。
・HTML/ページの情報を構造化する言語
・CSS/デザイン装飾を行う言語
・JavaScript/アニメーション・動きをつける言語
WordPressでサイトを構築するにはPHPを使用するなど、その他の言語が必要な場合もあります。
以上のような言語を使用しながら、デザインどおりに見た目を整えていきます。
ステップ4|公開

コーディングまで完了すれば、あとは公開するだけです。
まずは実際のサーバー上で正しく表示されているか、リンクに間違いはないか、
フォームがある場合は動作に不備がないかなどしっかりと確認しておきましょう。
またWEBサイトは公開してからがスタートになります。
サイトを分析し改善を図っていくため、Google Analyticsなどの解析ツールを設置しましょう。
アクセス解析を行えば、訪問者数や閲覧数、使用デバイスや流入元、申込みや問い合わせ数など様々な情報を得ることができます。
今後の運用も含めて、サイトに問題がなければいよいよ公開となります。
まとめ
以上の過程を経てWEBサイトは作られています。
また先程もいったように、WEBサイトは公開することがゴールではなくスタートです。
目的を達成するために分析・改善を重ねていきながら、サイトを育てていかなければなりません。
当社ではWEBサイト制作から運用までひととおり対応していますので、お気軽にご相談ください!




