blog ブログ

こんにちは、デザイナーのsochanです。
flexboxで3カラム配置+最後の行だけアイテム2つの時に絶妙な位置になってしまう場合に
左詰にするレイアウトの方法をご紹介します。
justify-contentで整列
3カラムでレイアウトを組んでいて、最後の行のアイテムが2つだけの時、
上下中央配置や様々な場面で活躍するjustify-contentで整列させる…そんな場合、
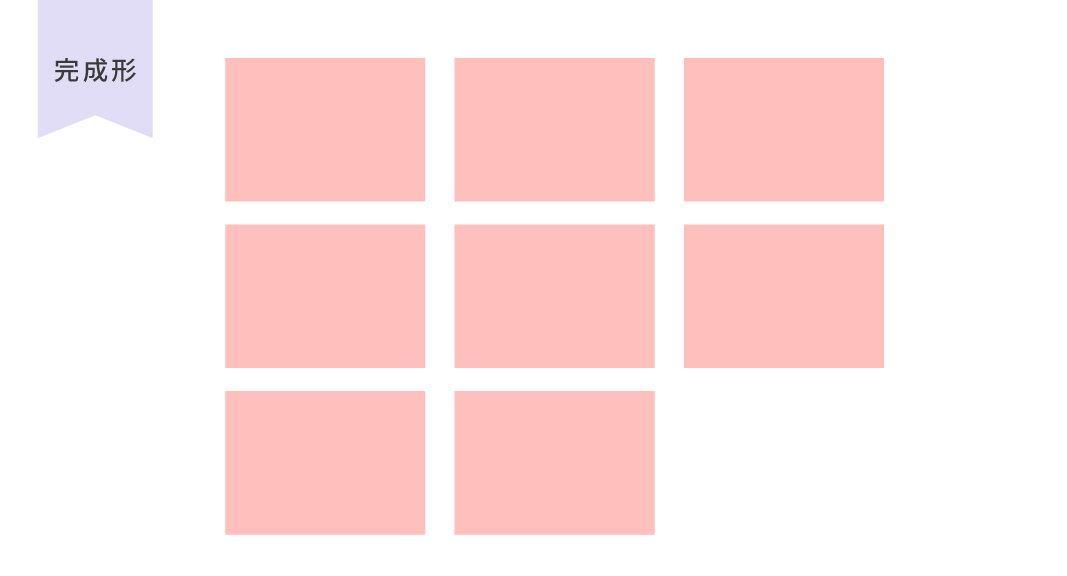
(これを目指したい▼)

<div class="container">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
<div class="item">アイテム5</div>
<div class="item">アイテム6</div>
<div class="item">アイテム7</div>
<div class="item">アイテム8</div>
</div>
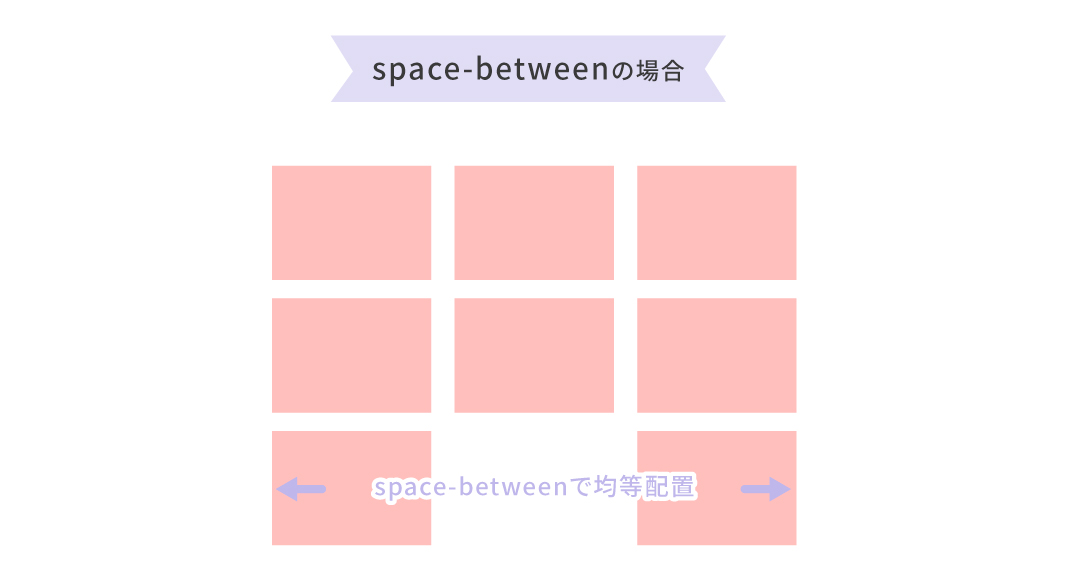
これをjustify-content:space-between;で整列させた場合▼
.container{
padding:10px;
display : flex;
flex-wrap : wrap;
justify-content:space-between;
/*
・均等に配置
・最初のアイテムは先頭寄せ
・最後のアイテムは末尾寄せ
*/
}

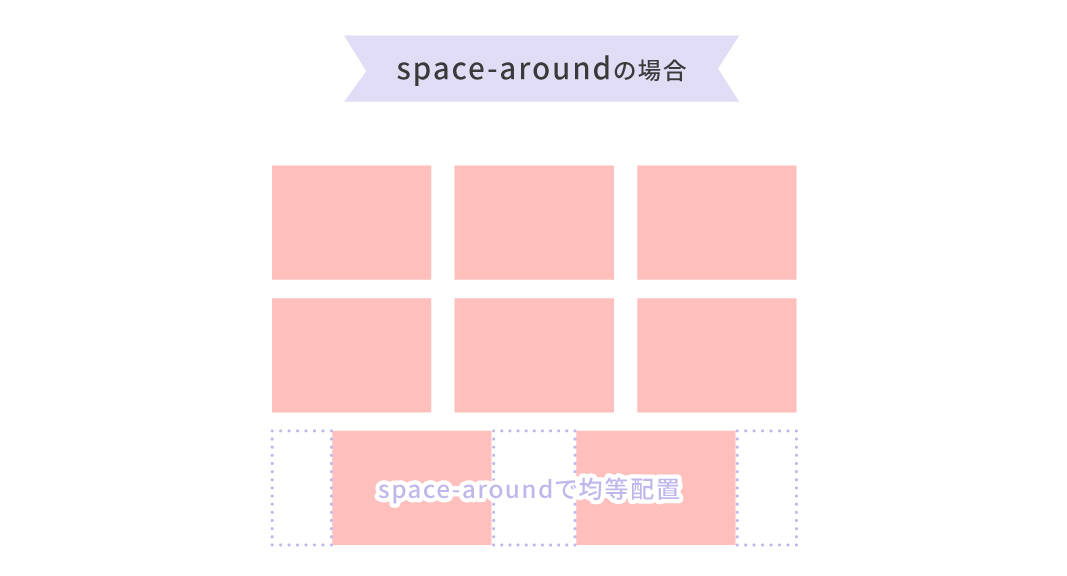
さらにjustify-content:space-around;で整列させた場合▼
.container{
padding:10px;
display : flex;
flex-wrap : wrap;
justify-content:space-around;
/*
・均等に配置
・隣接するアイテム同士の間隔は同じ
・各アイテムの両側に半分の大きさの間隔
*/
}

中途半端な位置に整列してしまい、したいようなレイアウトになりません…
疑似要素を使う
そこで出てくるのが疑似要素。
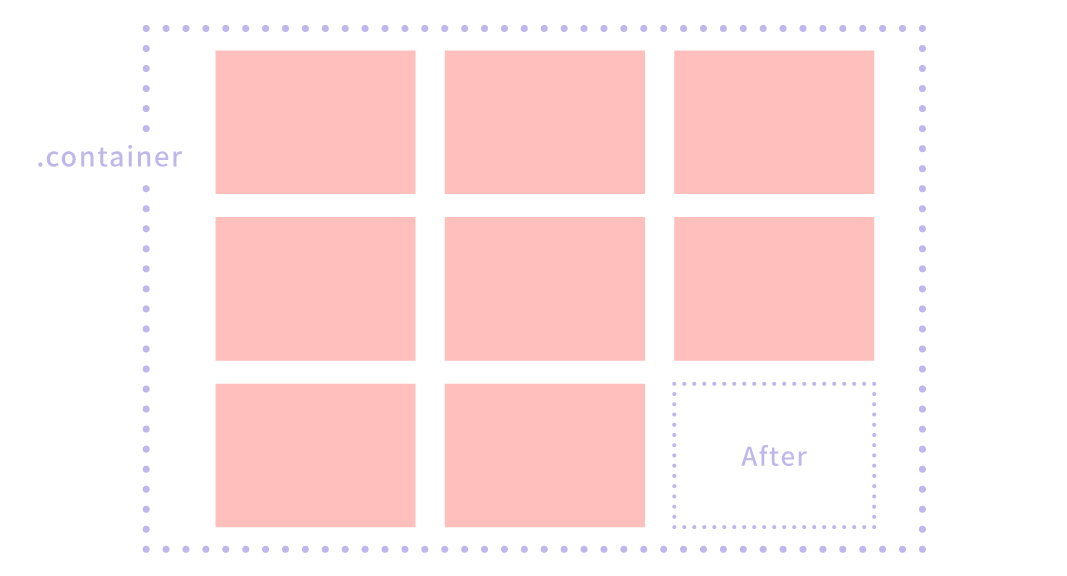
アイテムが2つになってしまう最後の列だけを左寄せにする場合、親要素の後ろに空のboxを作ると完成形のレイアウトになります。
具体的には containerに疑似要素(after)で空白を入れてあげます▼
.container::after{
content:"";
display: block;
width: calc(100% / 3 - 20px);
margin: 10px;
}

イメージ通りになりました。
3カラムの場合は上記の方法でできますが、4カラムの場合は少し変わります。(とはいえ考え方は同じです)
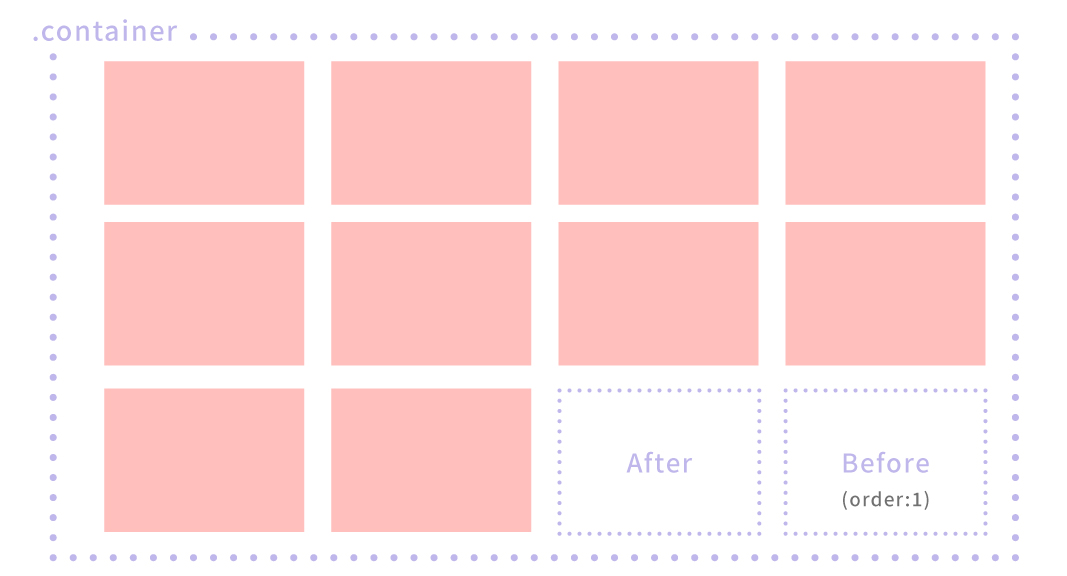
before afterの疑似要素を使って2つの空白を作ります。
beforeの空白がcontainerの先頭にならないように、アイテムの並び順を自由に入れ替えることができる『order』で順番を指定します。
(order初期値0なので1を当てると一番後ろになる)
.container::before{
content:"";
display: block;
width: calc(100% / 4 - 20px);
margin: 10px;
order: 1;
}
.container::after{
content:"";
display: block;
width: calc(100% / 4 - 20px);
margin: 10px;
}

できました。
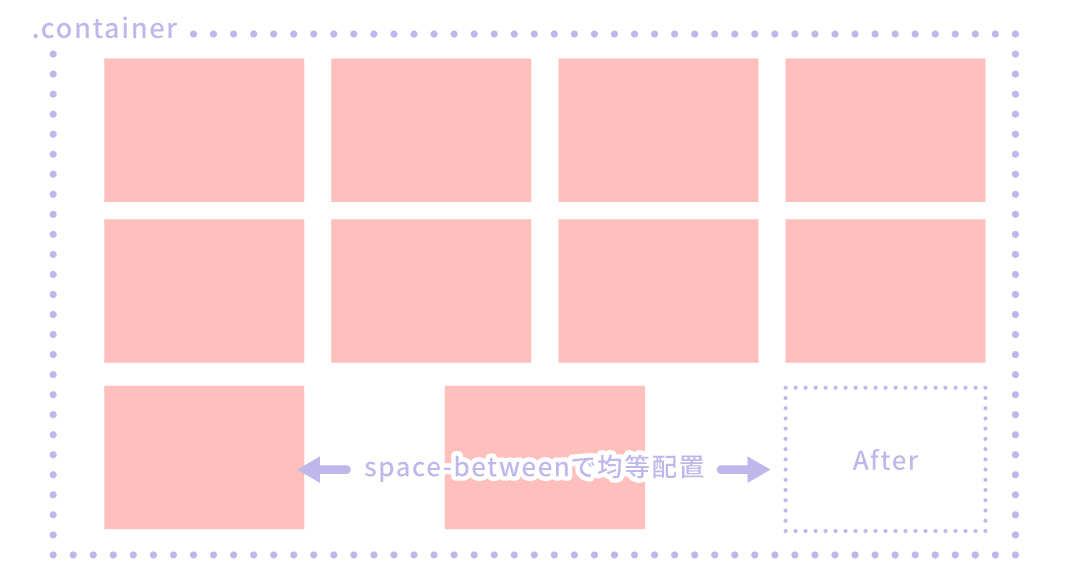
ちなみに4カラムでafterだけだとこんな感じ▼

他の記述方法もありますが、ひとつの参考になればと思います。
日の出医療福祉グループ クリエイティブ室では医療・介護・保育を始めとする医療福祉業界の様々な制作を行っています。
気になった方はお気軽にお問い合わせからご相談ください。




