blog ブログ

こんにちは、デザイナーのsochanです。
CSSで透過グラデーションを作った時、Chromeでは問題がないのにsafariで確認するとなんだか黒くなっている…という事がありました。
一度知ってしまえば注意する事が出来ますが、初めて遭遇した時は何が原因なのか辿り着くまで少し悩みました。
今回は解決するための方法をご紹介します。
背景に透明クラデーション
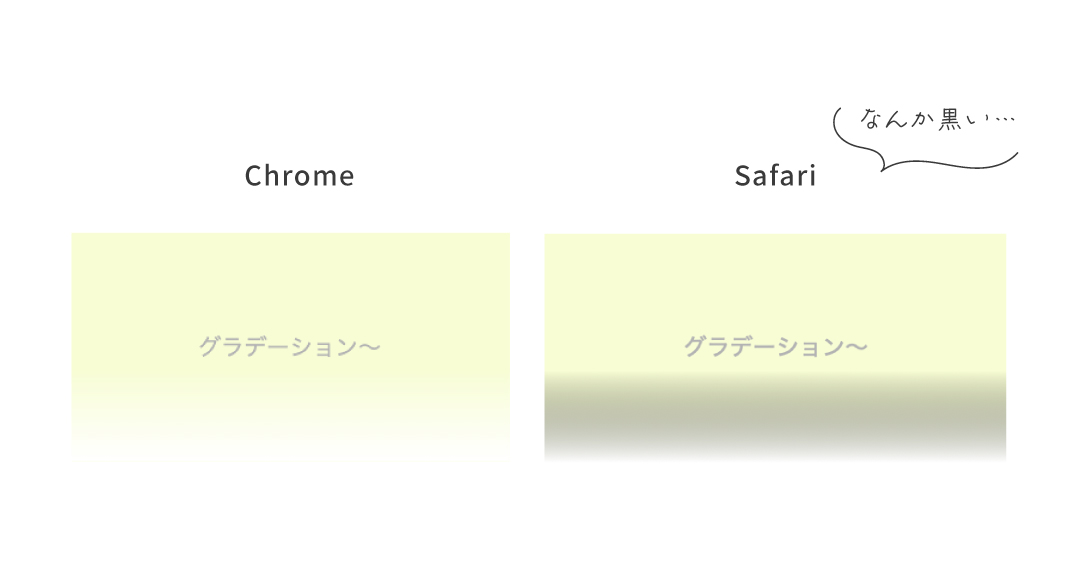
背景を段々透明にするグラデーションをかけたいとします。
background-image: linear-gradient(180deg, transparent 0 60%, #FFF 100%);
Chromeで確認すると問題がないように見えますが、safariで確認すると黒っぽくなってしまいました。

原因は『transparent』の部分。
『透明』という意味ではなく、rgba(0,0,0,0)『黒の透明度0』という意味。
完全に透明にするには rgba(255,255,255,0) 『白の透明度0』を記述します。
background-image: linear-gradient(180deg, rgba(255,255,255,0)/*この部分*/ 60%, #FFF 100%);
おまけ
グラデーションだけではなく背景パターンの場合も同じです。
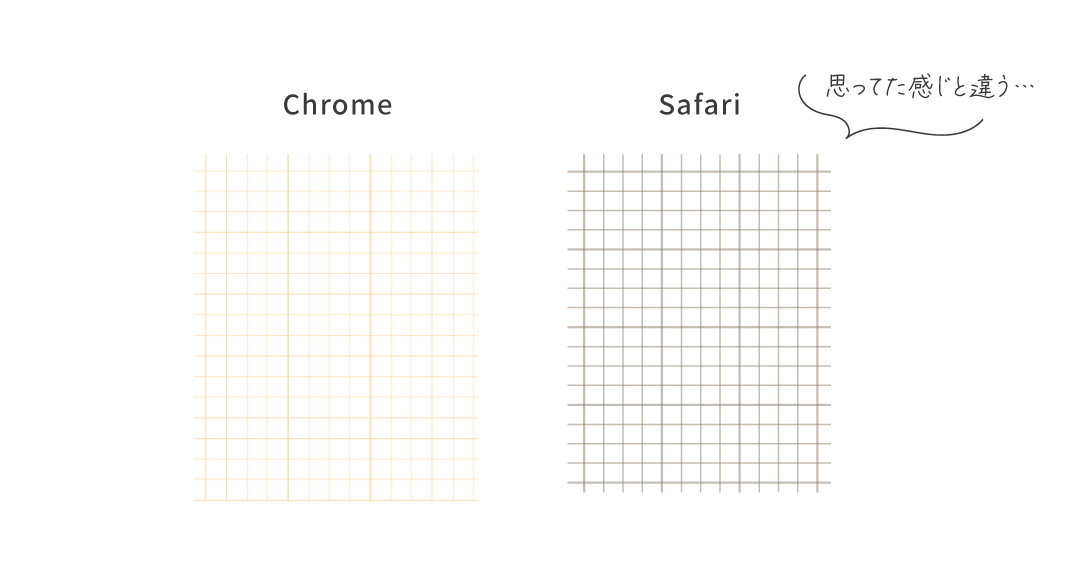
四角がたくさん並んでいるような背景パターン
transparentで指定すると黒い線になってしまうので…
background-image:repeating-linear-gradient(180deg, transparent 25px, #fddda9 26px, #fddda9 26px, transparent 27px, transparent 51px, #fddda9 52px, #fddda9 52px, transparent 53px, transparent 77px, #fddda9 78px, #fddda9 78px, transparent 79px, transparent 103px, #fddda9 104px, #fddda9 104px, transparent 105px, transparent 129px, #f9f6f1 130px, #fddda9 130px), repeating-linear-gradient(to right, transparent 25px, #fddda9 26px, #fddda9 26px, transparent 27px, transparent 51px, #fddda9 52px, #fddda9 52px, transparent 53px, transparent 77px, #fddda9 78px, #fddda9 78px, transparent 79px, transparent 103px, #fddda9 104px, #fddda9 104px, transparent 105px, transparent 129px, #fddda9 130px, #fddda9 130px)

上記と同じく 透明部分を白0% rgba(255, 255, 255, 0) にしてあげると想定するパターンになります。
background-image: repeating-linear-gradient(180deg, rgba(255, 255, 255, 0) 25px, #f9f6f1 26px, #f9f6f1 26px, rgba(255, 255, 255, 0) 27px, rgba(255, 255, 255, 0) 51px, #f9f6f1 52px, #f9f6f1 52px, rgba(255, 255, 255, 0) 53px, rgba(255, 255, 255, 0) 77px, #f9f6f1 78px, #f9f6f1 78px, rgba(255, 255, 255, 0) 79px, rgba(255, 255, 255, 0) 103px, #f9f6f1 104px, #f9f6f1 104px, rgba(255, 255, 255, 0) 105px, rgba(255, 255, 255, 0) 129px, #f9f6f1 130px, #f9f6f1 130px), repeating-linear-gradient(to right, rgba(255, 255, 255, 0) 25px, #f9f6f1 26px, #f9f6f1 26px, rgba(255, 255, 255, 0) 27px, rgba(255, 255, 255, 0) 51px, #f9f6f1 52px, #f9f6f1 52px, rgba(255, 255, 255, 0) 53px, rgba(255, 255, 255, 0) 77px, #f9f6f1 78px, #f9f6f1 78px, rgba(255, 255, 255, 0) 79px, rgba(255, 255, 255, 0) 103px, #f9f6f1 104px, #f9f6f1 104px, rgba(255, 255, 255, 0) 105px, rgba(255, 255, 255, 0) 129px, #f9f6f1 130px, #f9f6f1 130px);
躓いていた方のお役に立てれば幸いです。
日の出医療福祉グループ クリエイティブ室では医療・介護・保育を始めとする医療福祉業界の様々な制作を行っています。
気になった方はお気軽にお問い合わせからご相談ください。




