blog ブログ

こんにちは!デザイナーのasaです。
コーディングに慣れていても面倒な作業は多々ありますよね。そこで今回はコーディングを楽にする便利なジェネレーター・ツールをまとめました。作業の効率化につながるのでぜひチェックしてみてください。
目次
総合タイプ
まずは複数のジェネレーターを取り揃えたサイトを紹介します。
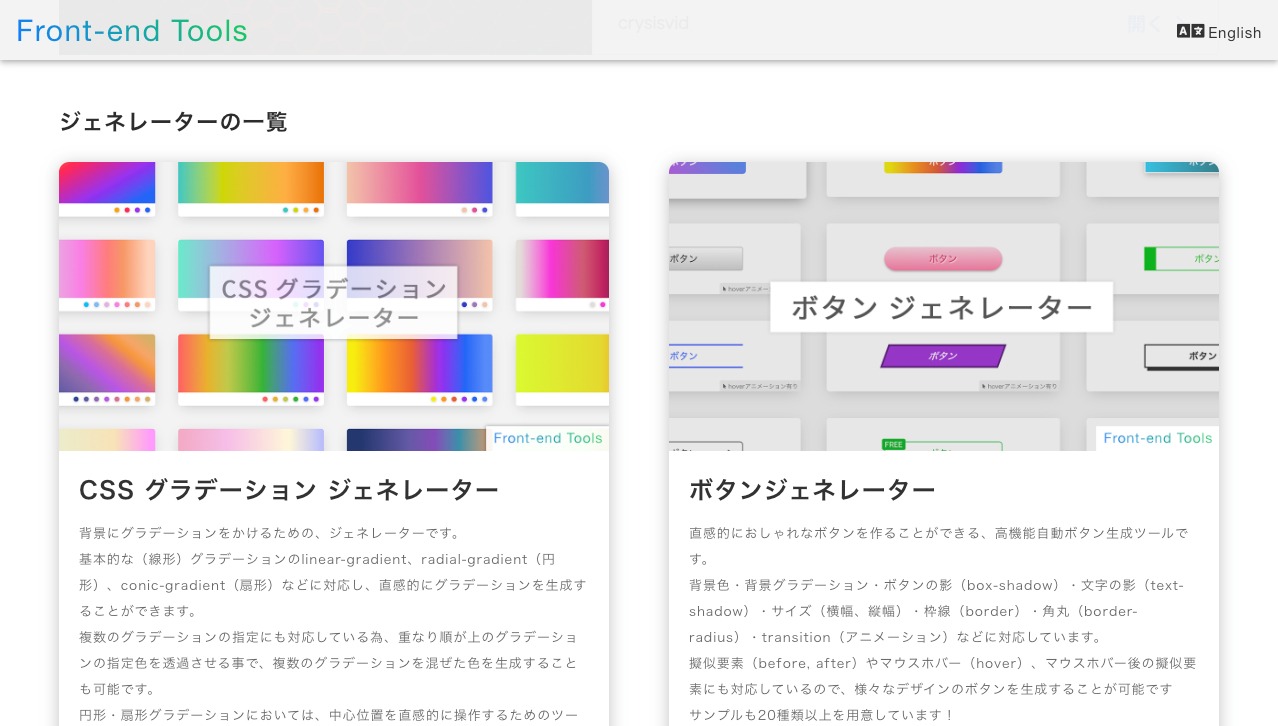
「Front-end Tools」

最初に紹介するのがこちら「Front-end tools」です。
正直ここだけで事足りるのでは、と思うぐらい便利なサイトです。グラデーション・シャドウ系・三角形やフィルターなどの面倒なコーディングを直感的に実装できます。
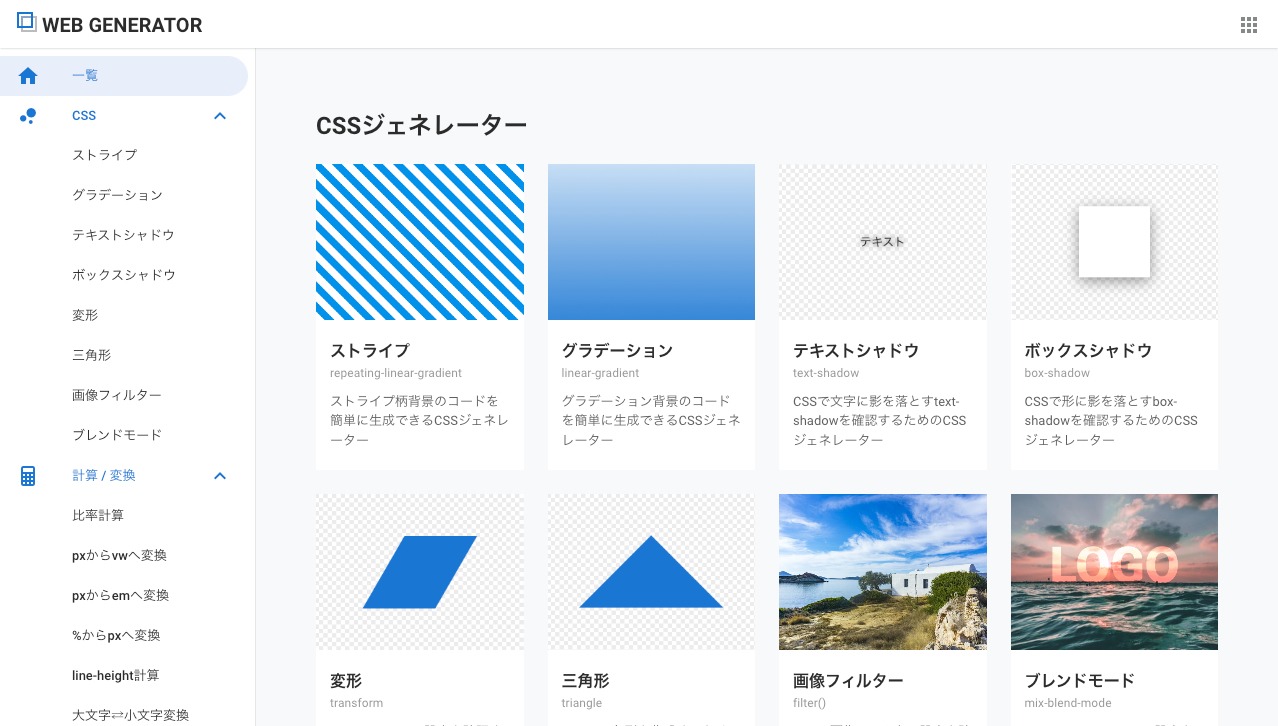
「WEB GENERATOR」

こちらも様々なジェネレーターを取り揃えた万能サイトです。基本的なところだけでなく、ブレンドモードやその他アスペクト比の計算から「px↔vw」「px↔em」の変換など便利な機能が揃っています。
個別タイプ
個別のCSSに特化したサイトです。
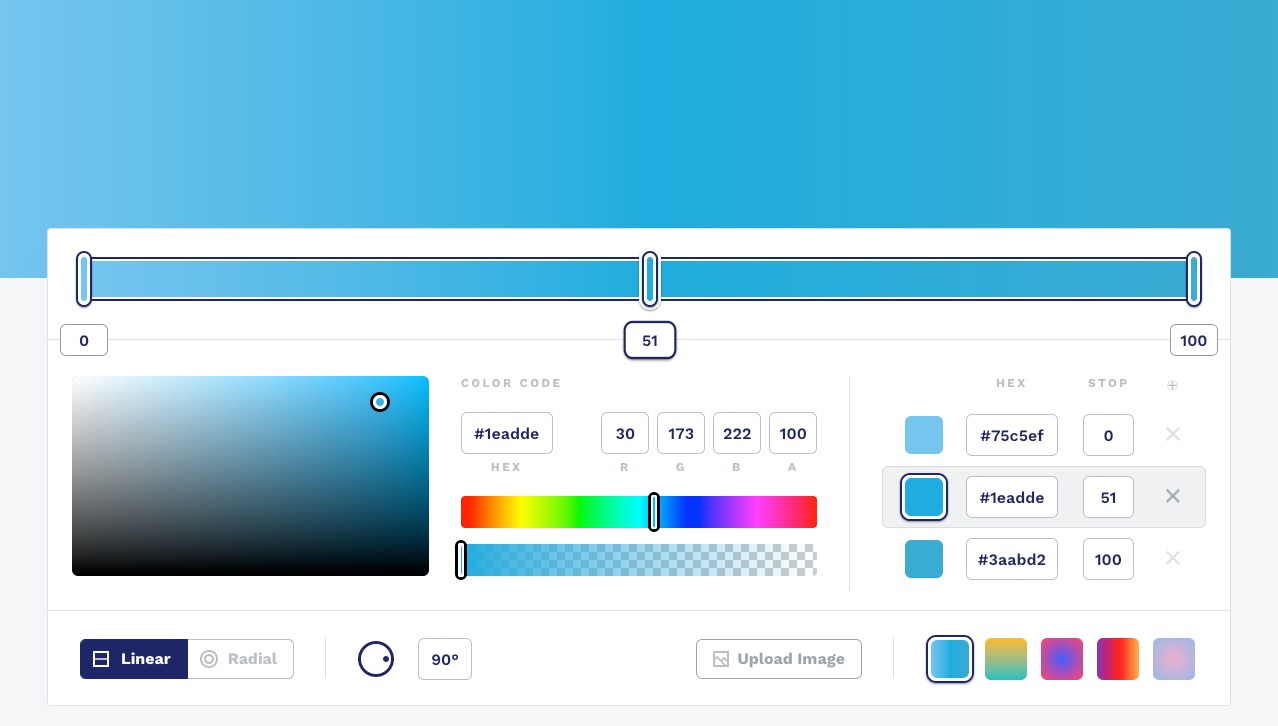
グラデーションツール「CSS Gradient」

グラデーションが生成できるジェネレーターです。
角度や位置、不透明度など意外と面倒なグラデーションを簡単に作ることができます。
css三角形作成ツール

三角形が生成できるジェネレーターです。
三角形って向きや幅、高さなど理解していてもいざコーディングするとなると頭を悩ませますよね。仕組みさえ理解しておけば、あとは自動で作った方が断然効率的です。
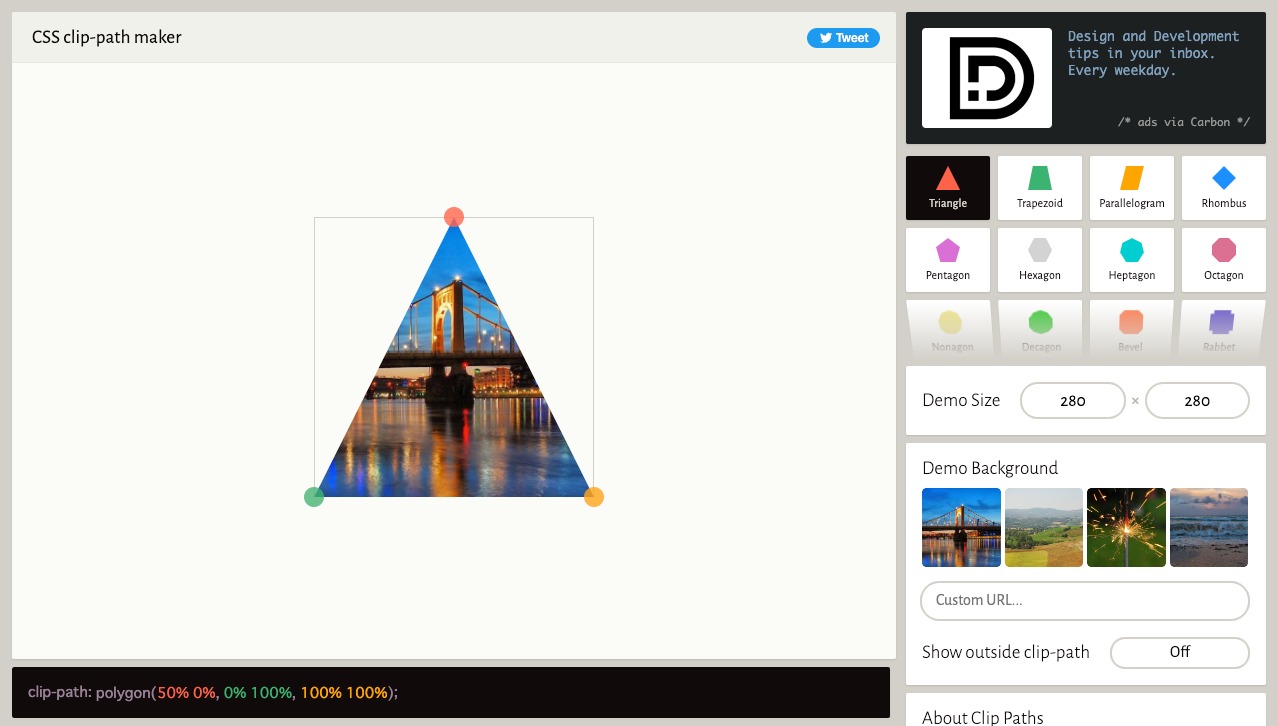
clip-pathツール「CSS clip-path maker」

デザインによってはいろんな図形が必要になることも。
画像で配置してもいいですが、レスポンシブのことを考えるとcssで実装した方がいい場面も少なくありません。そこで便利なのがこちらの「CSS clip-path maker」。様々な図形が用意されており、調整も自由なので非常に便利です。
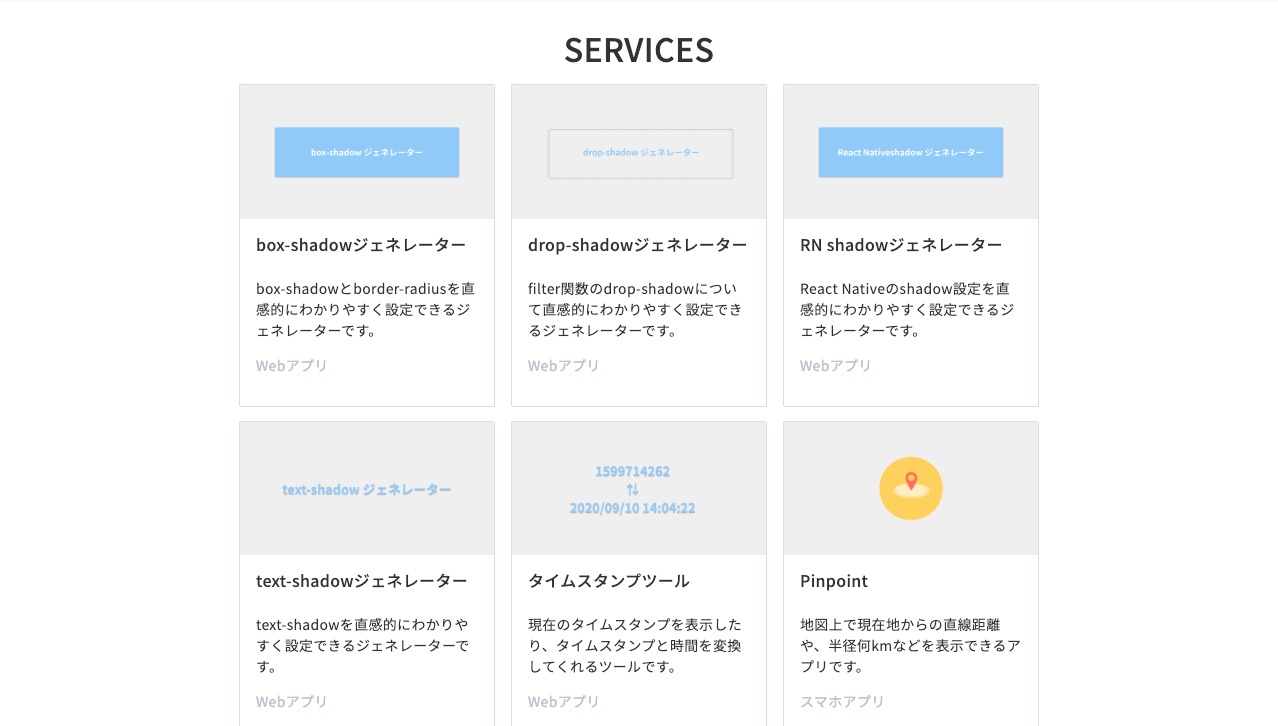
shadowジェネレーター

shadowも向き・サイズ・ぼかしなどプロパティが多いため迷いがちです。
またshadowといってもbox-shadow・drop-shadow・text-shadowなど用途によってさまざま。こちらは複数のshadowに対応しているのでありがたいです。
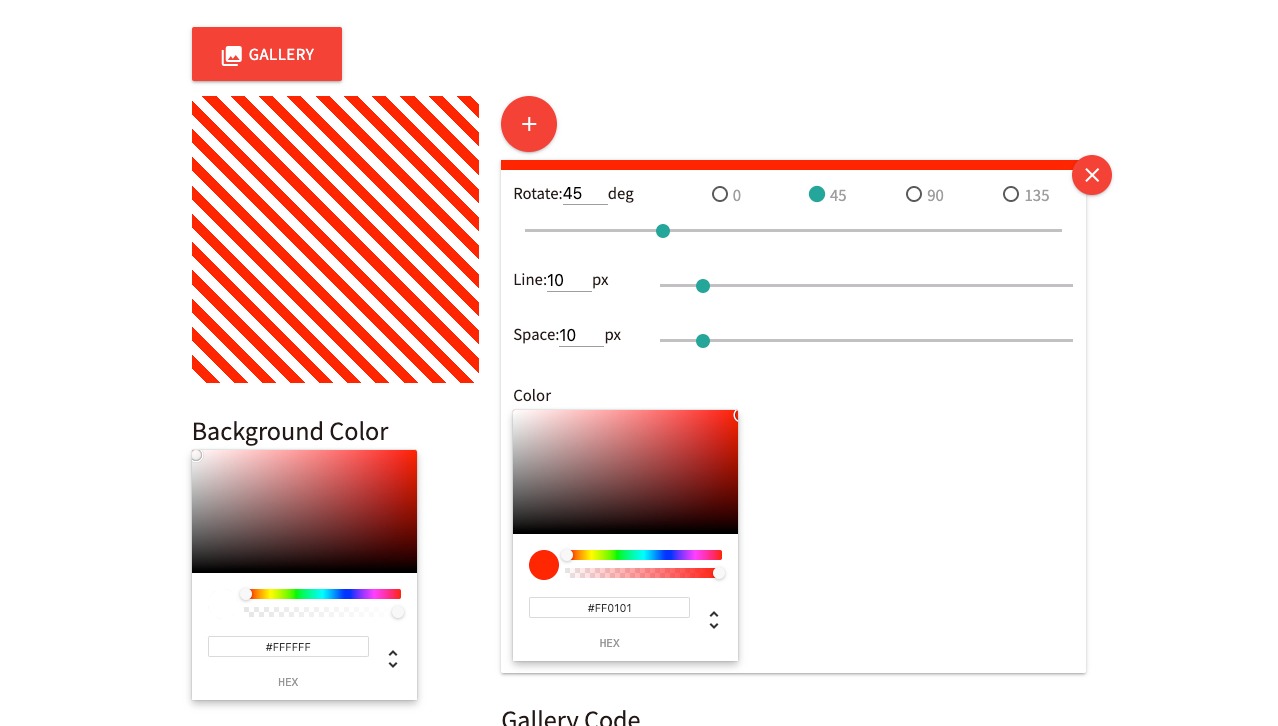
ストライプジェネレーター「CSS STRIPE GENERATOR」

こちらはストライプを作成できるジェネレーターです。
あまり機会は多くないかもしれませんが、たまに出てくるストライプのデザイン。cssで実装するにはなかなか面倒ですが、こちらを使えば簡単に作成できるので、機会があればぜひ。
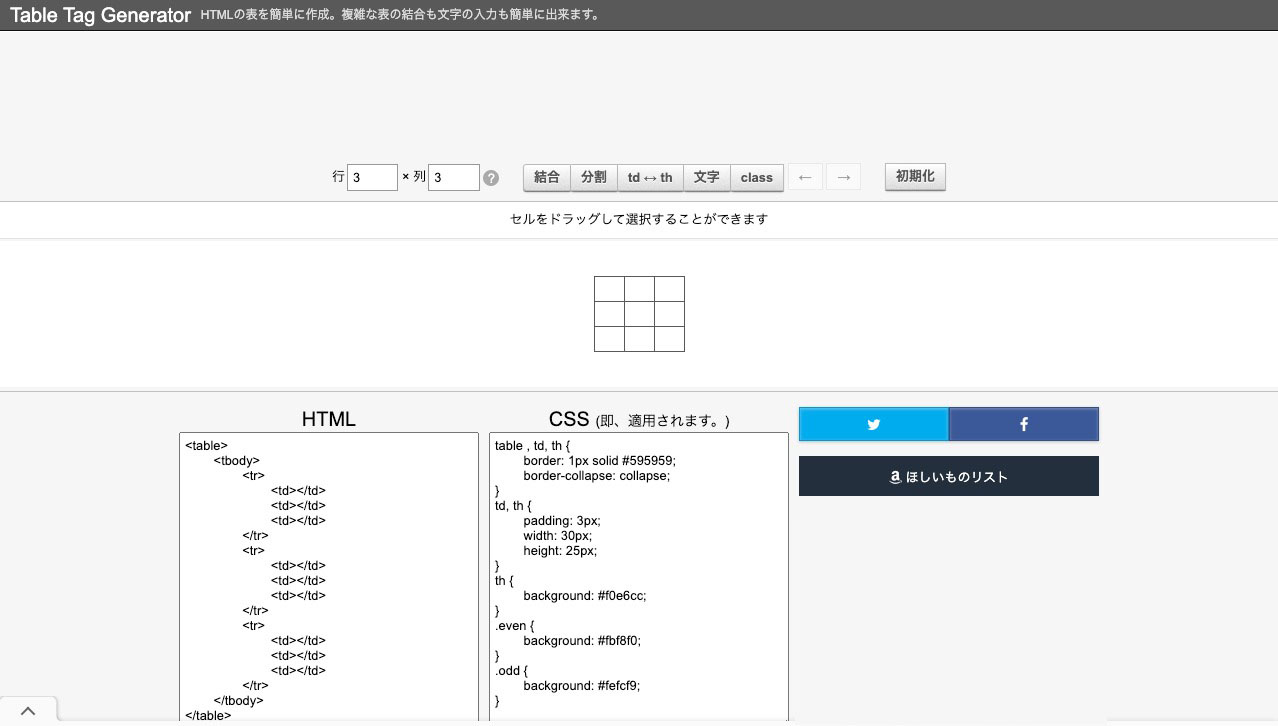
テーブルジェネレーター「Table Tag Generator」

テーブルタグを作成できる「Table Tag Generator」。
セルの結合やtd→thに変更、class名の追加などカスタマイズ度も高いので、複雑なテーブル作成時にオススメです。
その他便利ツール
最後にその他使えるツールサイトを紹介します。
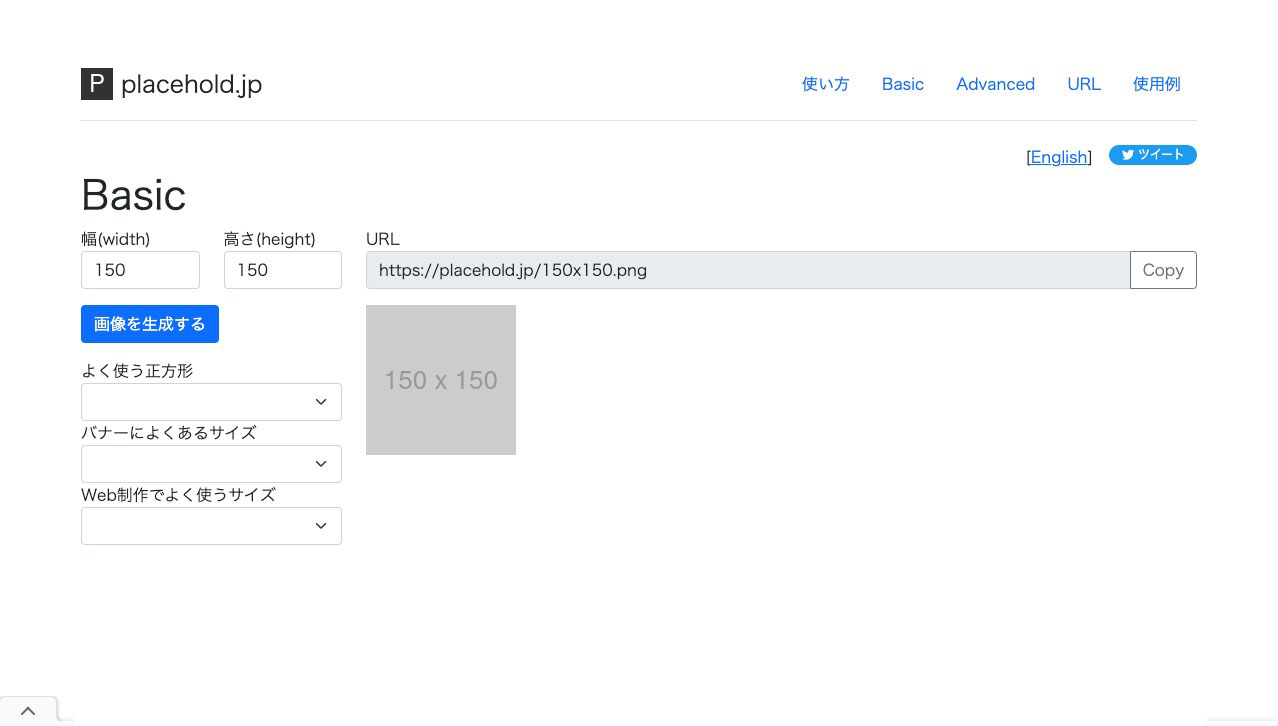
ダミー画像生成「placehold.jp」

コーディングを進める段階でまだ画像が用意できない時に便利なのがこちら。
こちらを使えばわざわざダミー画像をjpgやpngで用意する必要がありません。画像のサイズも自由に変更できるので無駄な作業を省けます。
ファビコン一括生成ツール

最終的に用意しなければいけないファビコン。サイズ違いのファビコンをいくつも作るのは面倒。こちらを使えば様々なサイズのファビコンを一括で生成することができます。
様々なUIパーツが利用できる「UIverse」

ボタンやチェックボックス、カードや検索バーなどhtmlとCSSで実装されたUIパーツが利用できるサイトです。オープンソースとなっているため、コピペで利用可能。またどのようにコーディングされているかを見ることができるので勉強にもなります。
まとめ
いかがだったでしょうか?今回紹介したサイト以外にも便利なツールはたくさんあります。ツールを有効活用することでコーディング速度も大きく変わるので、利用できるものはどんどん使っていきましょう
また弊社ではWEBやDTPの制作からマーケティングまでワンストップで対応していますので、お気軽にお問い合わせください。




