blog ブログ

こんにちは!デザイナーのasaです。
久々の投稿すぎて若干あたふたしている次第です。
今回はcssについてのお話です。実際コーディングをしているといろいろとわからないことが出てきますよね。デザインが複雑になってくるとなおさらです。
ということで実際によく使う便利なスタイリング「コンテンツ幅から飛び出すレイアウト」を紹介します!
目次
レイアウトの考え方
まずサイトをレイアウトするにあたって決めておくべきことに一つにコンテンツ幅があります。近年では様々なデバイスがあり、レスポンシブデザインは必須となっています。そんな中みなさんはPCデザインのコンテンツ幅はどうしていますか?
私の場合だいたい最大値1000px前後に設定してレイアウトすることが多いです。ただ全ての要素を1000pxの中に収めてレイアウトすると単調になりすぎてしまいデザインに幅が出ません。一部の背景や画像を画面幅いっぱいにしたり、片側だけコンテンツ幅から飛び出したレイアウトにすると動きが出ていい感じになりますよね。ただ実際コーディングを進めていくと問題が…
●コンテンツ幅は共通のクラスで指定
↓
●内包された子要素を画面幅いっぱいにしたい
↓
●??どうしたらいいんだろう…?
これは困りました。そんな悩みを解決するには…?
ズバリ、calc関数を使いましょう。
calcはプロパティの値を四則演算(足し算・引き算・掛け算・割り算)で指定できる関数です。ただ単に計算できるだけでなく、px、%、rem、vwといった単位の違う値同士でも計算できるので非常に便利です。このcalcを使うことで親要素のコンテンツ幅から飛び出すことができます。
では実際の使い方を紹介していきます。
【使い方その①】背景を片側だけ幅いっぱいに!
背景を片側だけ画面幅いっぱいに広げてみましょう。
まずはベースを作り。コンテンツ幅を300pxに設定して中央揃えにします。
See the Pen
base by asa (@phutlkqq-the-decoder)
on CodePen.
ここからbox2の背景だけを左側いっぱいに広げます。
See the Pen
pattern1 by asa (@phutlkqq-the-decoder)
on CodePen.
はい、広がりましたね。ポイントは以下のcalc関数です。
margin-left: calc(50% - 50vw);
padding-left:calc(50vw - 50% + 20px);
これは何をしているのか?簡単に解説します。
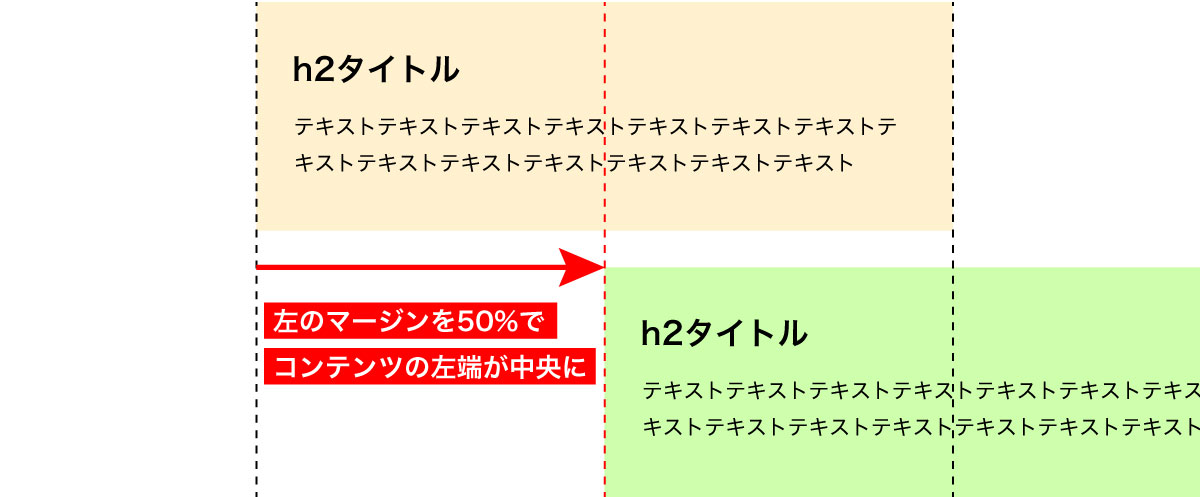
①margin-left:50%でコンテンツの左端を中央へ
%は親要素に対して値になるので、コンテンツ幅が何pxでも左端が中央に来ます。

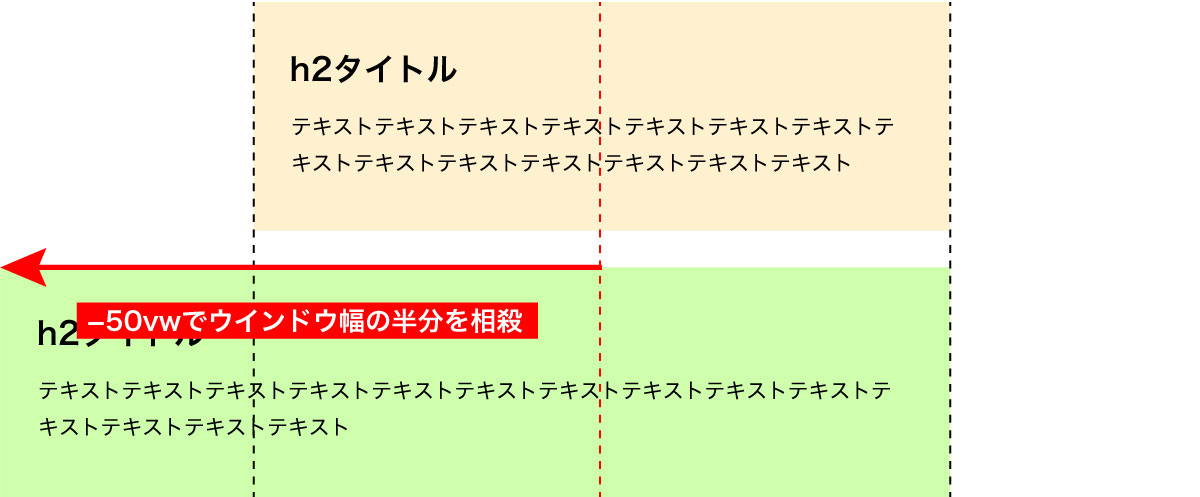
②ここから-50vwで左半分の空きを相殺
vwは画面幅に対してなので、-50vwを指定することで画面幅の半分が相殺。

これでbox2が画面の左端いっぱいに広がりました。
がこれだけだと背景だけでなくコンテンツ自体も左端に寄ってしまいました。
なのでコンテンツのみ元の幅に収めてあげる必要があります。
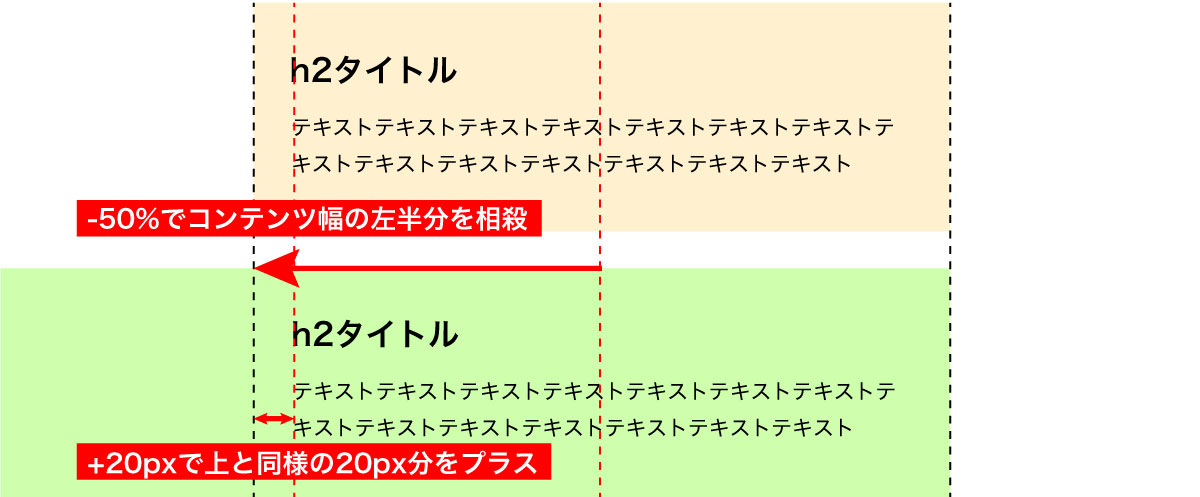
③padding-left:50vwで画面幅の中央へ。
流れは先ほどのmarginと逆の動きになります。

④-50%でコンテンツ幅の半分を戻す
場合によっては-50%で戻すだけでいいですが、今回はコンテンツ自体にかかるpadding:20px分が必要なので+20pxを追加してます。

これで背景のみが左側いっぱいに広がりました。marginとpaddingをcalcで書くだけで実装できました。
右側にも同じ記述をすれば背景の両方を画面いっぱいに広げることができます。
【使い方その②】flexboxで横並びにした画像のみを画面幅いっぱいに!
テキストと画像をflexboxで横並びにして、画像のみを幅いっぱいに広げる方法です。個人的にはこちらの方がよく使いますね。
See the Pen
pattern2 by asa (@phutlkqq-the-decoder)
on CodePen.
やり方は先ほどと同じでmarginをcalc(50% – 50vw)で端いっぱいに寄せているだけです。今回は画像なのでpaddingは設定してません。
交互にするため、奇数は画像を左に、偶数は画像を右に寄せてます。
まとめ
以上コンテンツ幅から飛び出すレイアウトの実装を紹介しました。
calcの使いどころは色々とあり、レスポンシブデザインには非常に便利なのでぜひ使ってみてください。他にも実践で使えるcssのテクニックなどを紹介していこうと思うのでお楽しみに!
また弊社ではWEBやDTPの制作からマーケティングまでワンストップで対応していますので、お気軽にお問い合わせください。




