blog ブログ

こんにちは、デザイナーのsochanです。
日々デザインをしたり、コーディングする中で(このやり方メモしておきたいな…)
ということが出てきます。
そのうちの一つ、今回はflexで画像とテキストを交互に配置するレイアウトについてまとめました。
目次
要素を交互にレイアウトしたい
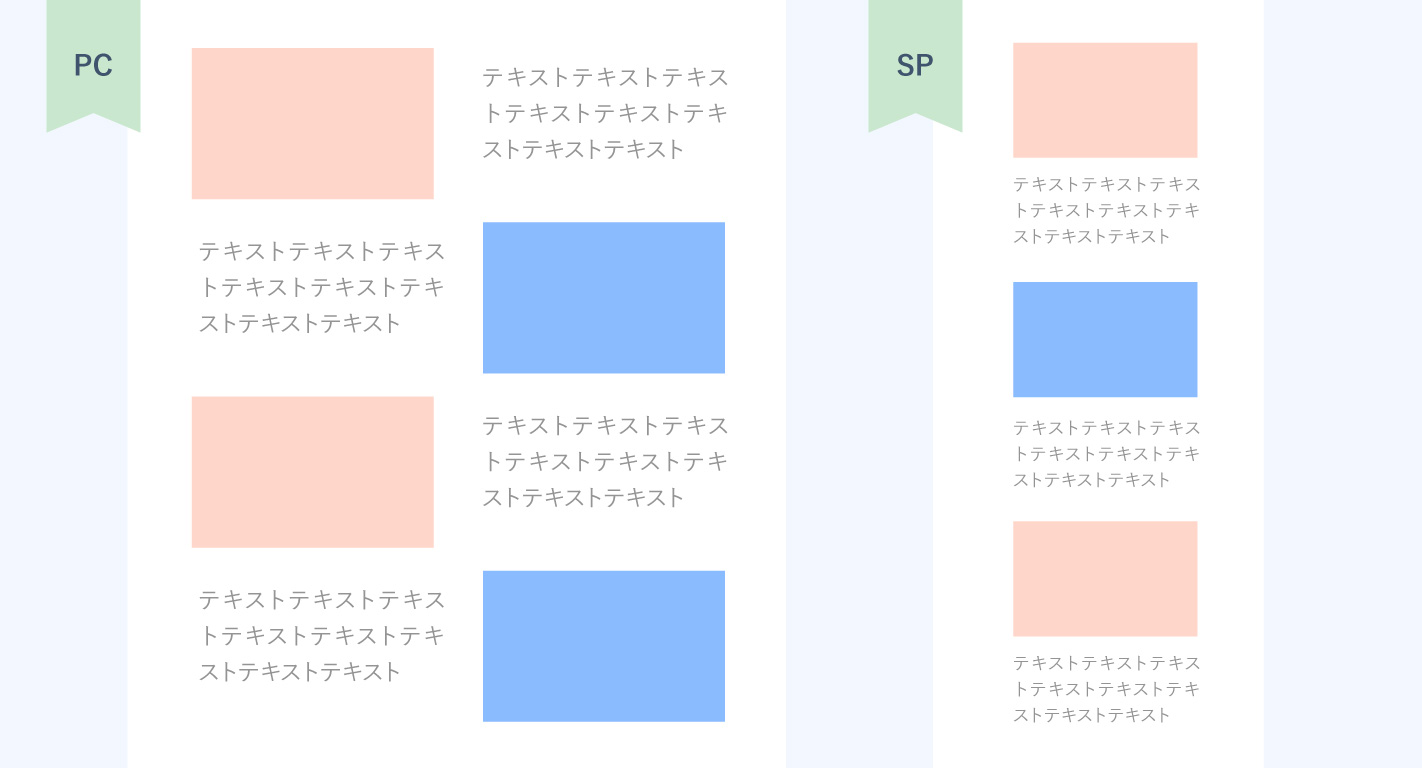
PCの時に左右で画像とテキストが入れ替わり、
スマホに切り替わった時は上が画像、下がテキストになるようにレイアウトしたい。
(こんな感じのレイアウト↓)

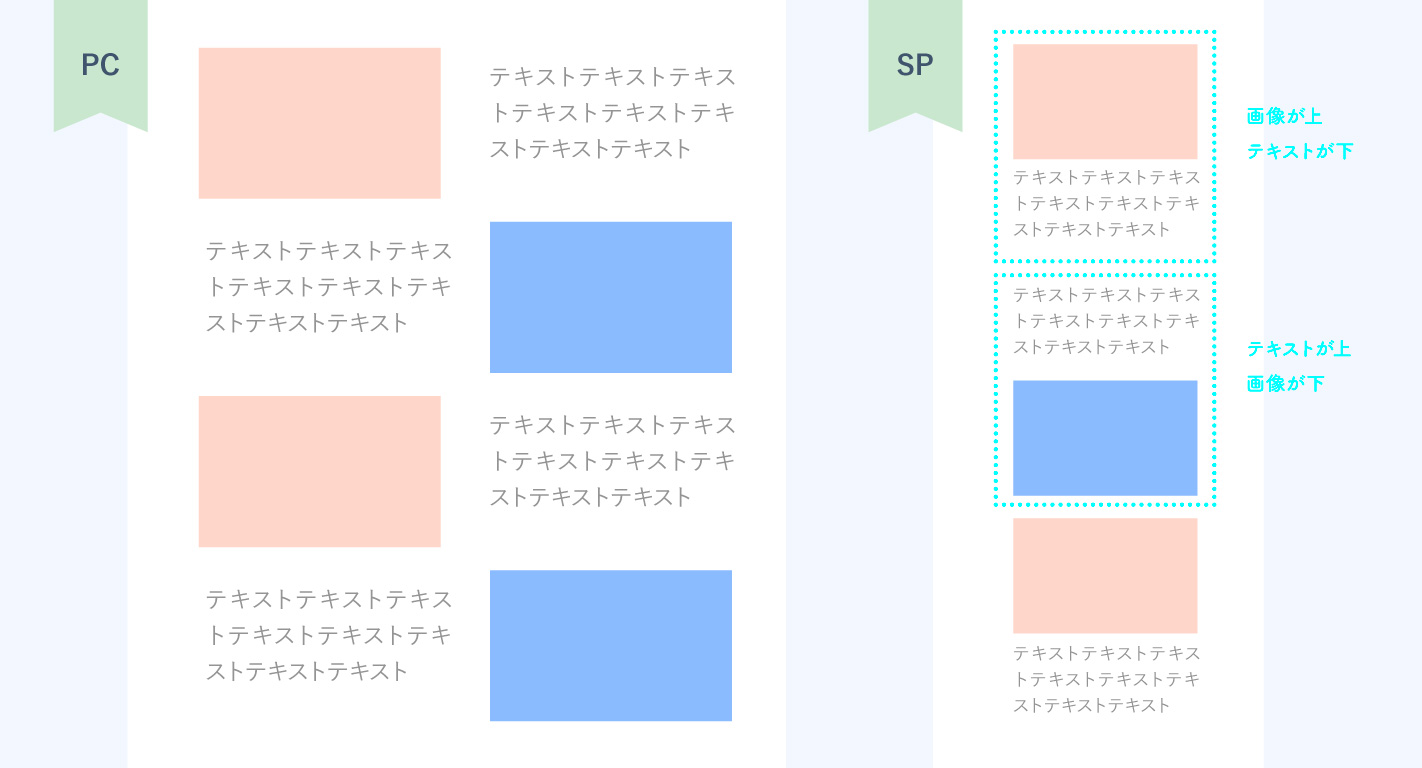
しかしPCの時に左右入れ替わるようなHTMLを記述すると、
スマホ表示の際に↓のような配置になります。

PCのみだと問題ないですが、そんなわけにもいきません…
スマホで見た際にも画像とテキストを交互にし、
後々要素が増えてもPC表示、スマホ表示で影響がない記述にしたい。
その場合、flex-directionを使います。
flex-direction
実際にflex-directionを使った例。
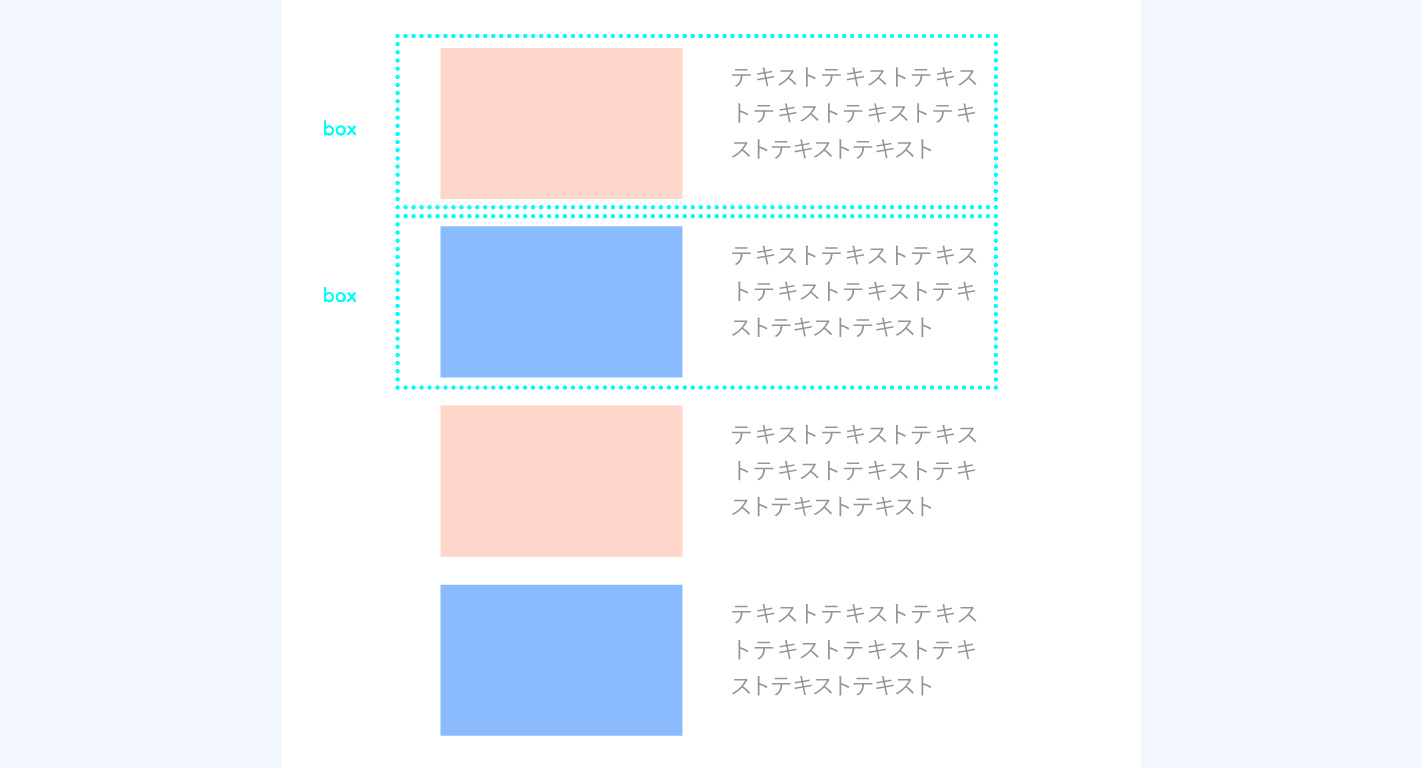
このようなPCレイアウトがあるとします。

<div class="box">
<div class="text">
テキストテキストテキストテキストテキスト
</div>
<div class="img">
<img src="sample.jpg" alt="">
</div>
</div>
<div class="box">
<div class="text">
テキストテキストテキストテキストテキスト
</div>
<div class="img">
<img src="sample.jpg" alt="">
</div>
</div>
左右or上下を入れ替える記述
それぞれの奇数と偶数の要素に対してCSSを記述するとして、
PCのときの左右を入れ替えて表示する場合と、
スマホの時の上下を入れ替える場合の2パターンあります。

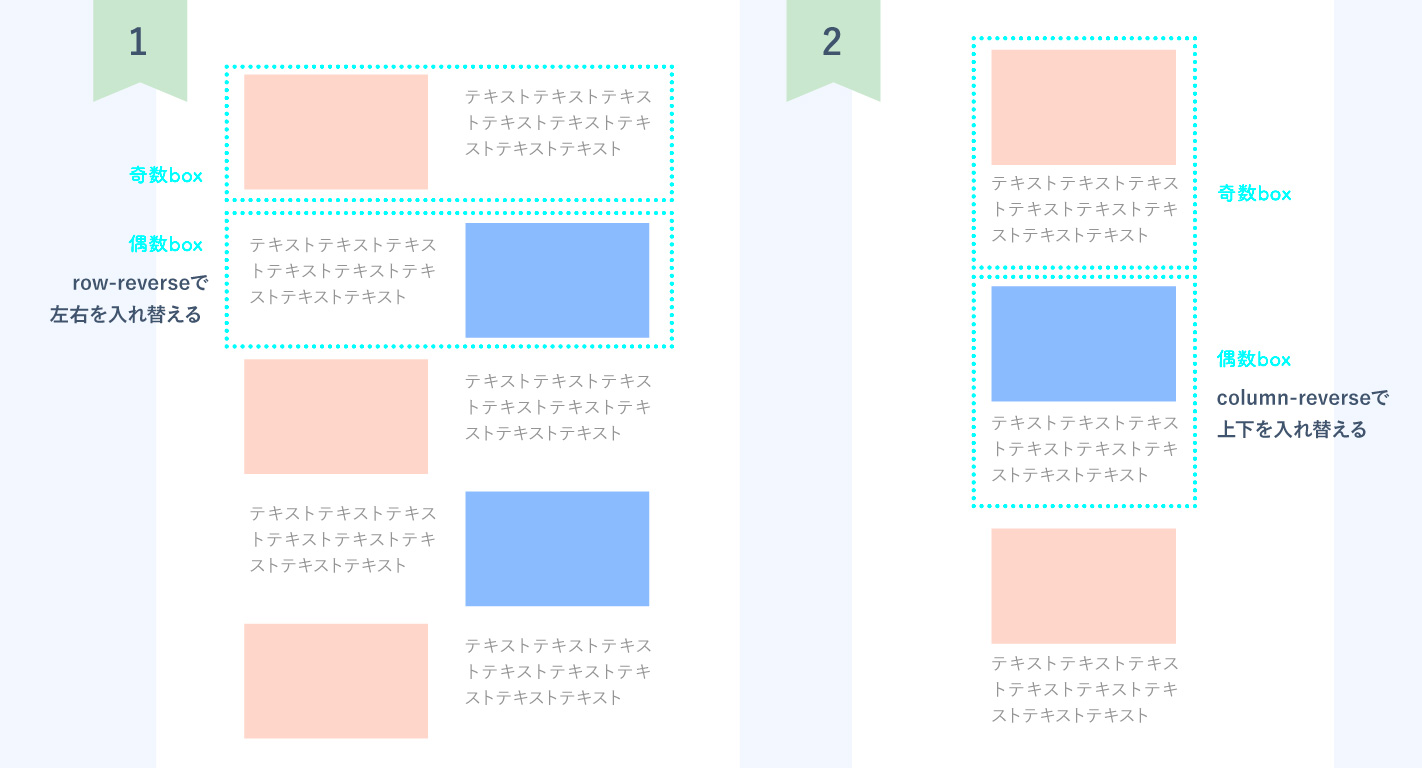
(1)flex-direction: row-reverse; を使った場合
PCの記述に対してのCSSに row-reverse を指定して左右を入れ替える
box:nth-child(even){
display: flex;
flex-direction: row-reverse; /*左右入れ替え*/
}
@media(max-width : 750px ){
box:nth-child(even){
display: block;
}
}
box:nth-child(odd){
display: flex;
}
@media(max-width : 750px ){
box:nth-child(odd){
display: block;
}
}
(2)flex-direction: column-reverse を使った場合
SPの記述に対してのCSSに column-reverse を指定して上下を入れ替える
box:nth-child(even){
display: flex;
}
@media(max-width : 750px ){
box:nth-child(even){
flex-direction: column-reverse; /*上下入れ替え*/
}
}
box:nth-child(odd){
display: flex;
}
@media(max-width : 750px ){
box:nth-child(odd){
display: block;
}
}
まとめ
数ある選択肢の中の一つだと思いますので、
もっといい方法あるよ!の場合は教えてください!
この部分どうしよ…と悩んでいた方のお役に立てたら幸いです。
日の出医療福祉グループ クリエイティブ室では医療・介護・保育を始めとする医療福祉業界の様々な制作を行っています。
気になった方はお気軽にお問い合わせからご相談ください。




