blog ブログ

こんにちは。デザイナーのasaです。
みなさんはレスポンシブデザインって聞いたことありますか?レスポンシブデザインとは、どのデバイス(パソコンやタブレット・スマホなど)から見てもレイアウトが最適化されるデザインのことを指します。
Web業界に携わるのであれば必須となる知識なので覚えておきましょう。
目次
レスポンシブデザインとは?
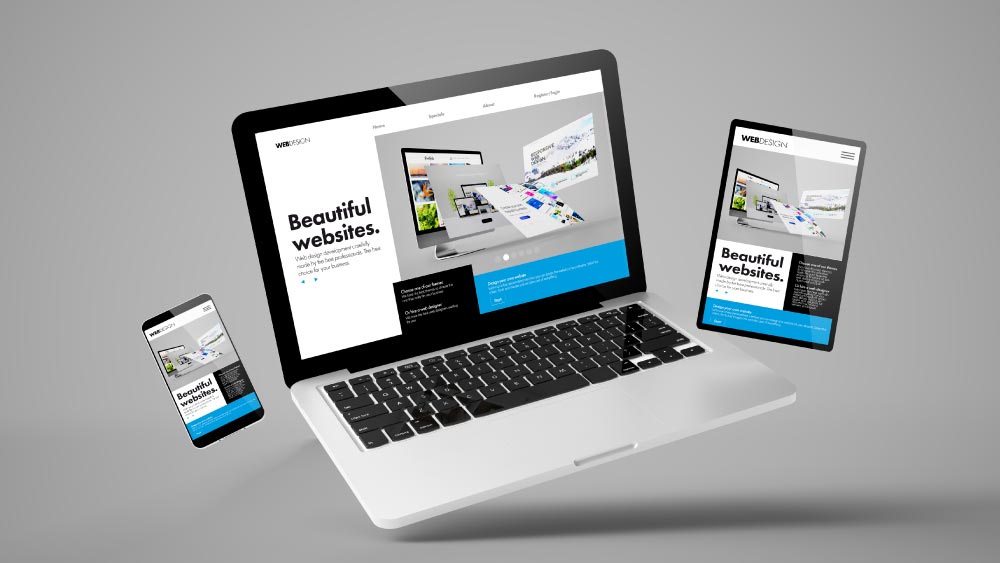
レスポンシブデザインとは、デバイスのサイズに合わせてレイアウトを見やすく最適化するデザインのことです。
今やいろんなデバイスが出回っていて、それぞれ画面のサイズも違いますよね。要はどの画面サイズでも見やすいデザインにしましょうねというわけです。
そして大事なポイントは、ひとつのhtmlファイルをデバイスサイズに応じて複数のcssで切り替えるということです。
スマートフォンが普及し始めた頃はPC用とスマホ用で別々のhtml(URL)を用意して、それぞれ独立したページを作っていました。しかし現代において別々のURLだとSEO的に問題が生じます。Googleのクローラーが別サイトと認識し、評価がPC用とスマホ用に分かれてしまうのです。下手をするとミラーサイトと判断されてしまうなんてことも起こりかねません。
またデバイスもスマホだけでなくタブレットなどもあり、それぞれ画面サイズも異なるのでユーザビリティの面でもレスポンシブデザインは非常に効果的です。
レスポンシブデザインのメリット

レスポンシブデザインのメリットをいくつかあげます。
レスポンシブデザインはSEO対策に効果的
Googleはモバイル・ファースト・インデックスへの完全移行を発表しました。モバイル・ファースト・インデックスとは、これまでPC版を基準にサイトを評価していたのが、スマホ版を基準に評価しますよということです。つまりスマホサイトでの見え方がもっとも大事になってくると言えます。今やwebサイトはスマホからの閲覧が7〜8割を占めてるので当然といえば当然ですね。
またURLが分かれていると評価が分散されますが、レスポンシブデザインではURLがひとつになるため当たり前ですが1サイトとして評価されます。以上のようなことからGoogle自体もレスポンシブデザインの実装を推奨しています。
webサイトの管理がしやすくなる
レスポンシブデザインはHTMLファイルはひとつなので、コンテンツの修正や更新作業が1回で済みます。もしPC版、タブレット版、スマホ版それぞれのHTMLで作っていると同様の作業が複数回発生してしまいます。長期的にみてもサイトを運営するうえで非常に効率的ですね。
またURLがひとつなので自然とURLも正規化されるので一石二鳥です。
レスポンシブデザインのデメリット

もちろん良いことばかりではなくデメリットも存在します。
スマホでの表示速度が遅くなる
レスポンシブデザインではひとつのHTMLファイルをCSSによって見せ方を変えるので、PC版やタブレット版のCSSも同時に読み込んでしまいます。
またPCデザインで使用している大きい画像をそのままスマホで流用すれば当然表示速度に影響が出ます。必要に応じてPCとスマホで画像を切り替えるなどの対策をしましょう。
コーディングが複雑になる
同じHTMLを使って複数のデザインに切り分けるので設計が複雑になってきます。私もコーディング作業をしますが、各デバイスサイズを想定して作るのって結構頭を悩まされるんですよね。
PCではきちんと表示されているのにスマホではデザインが崩れているなんてこともよくあるので、確認作業にも時間がかかります。そうなると必然的にコストもかかってくるので、発注する場合は頭に入れておきましょう。
レスポンシブデザインの作り方

レスポンシブデザインの作り方は以下通り
・HTMLにmeta viewportタグを記述する
・CSSファイルに各デバイス用のメディアクエリを記述する
HTMLにmeta viewportタグを記述する
まずはHTMLソースのheadタグ内に以下のmeta viewportタグを記述します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">このタグを記述することによって、閲覧しているデバイス情報や画面のサイズを取得しPC・スマホなどの判断ができるようになります。
CSSファイルに各デバイス用のメディアクエリを記述する
続いてcssに各デバイス用のメディアクエリを記述していきます。メディアクエリでデザインが切り替わるポイント(ブレイクポイント)をpx(ピクセル)で指定していきます。
方法は①○○px以上の場合 or ②○○px以下の場合で切り替えます。
@media screen and (max-width: 600px) { }「max-width: 600px」と指定すると、600px以下の画面サイズの場合に{}内に記述したcssが適用されます。
PCを基準にしてコーディングする場合はmax-widthを使ってタブレット→スマホと設定していくといいでしょう。
@media screen and (min-width: 600px) { }「min-width: 600px」と指定すると、600px以上の画面サイズの場合に{}内に記述したcssが適用されます。
モバイルファーストでコーディングする場合はmin-widthを使ってタブレット→PCと設定していくといいでしょう。
まとめ
サイズの異なるデバイスが多く出ているなか、レスポンシブデザインは今や必須となっています。何よりユーザーにとって見やすいサイトを作ることがGoogleからの評価にも繋がるので、今のうちに対策しておきましょう。
もちろん当社のWEBサイト制作はレスポンシブデザインに対応していますし、その他運用まで行っているのでお気軽にご相談ください!




