blog ブログ

こんにちは 、asaです。
今回は、前回からの続きで「PageSpeed Insight」のパフォーマンスを上げる方法の【後編】を解説します。
【後編】では、
・キャッシュを有効活用する方法
・CSS・Javascriptの読み込みを変えることで速くする方法
・コンテンツを軽量化する方法
をご紹介します。
【前編】の
・Chrome DevToolsでページ速度の測定とサーバーの速さをチェックする方法
・画像を最適化する方法
・テキストファイルの圧縮する方法
をご覧になりたい方はこちら。
目次
キャッシュを有効活用する方法
ブラウザキャッシュとは?
Webページを表示する際にブラウザはサーバからファイルをダウンロードして、一時的にパソコンやスマホの端末内に保存するファイルのことです。
標準でもキャッシュは有効になっていますが、サーバーの設定変更することで、端末内に保存する期間を指定できます。
キャッシュの設定を長く設定すると、次にページにアクセスするときにダウンロード済みのファイルを利用してブラウザに表示するため、新しくファイルをダウンロードせずに済むので表示が速くなるというものです。
ブラウザキャッシュの設定
WordPressにはキャッシュのプラグインもあるのですが、テーマとの干渉でエラーを起こしたので、ここでは.htaccessに直接追記する方法でファイルごとに有効期限を変更しました。
.htaccessには以下のように記述しました。
ブラウザキャッシュを有効にする設定例
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 7 days" ExpiresByType text/css "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" ExpiresByType text/html "access plus 3 hours" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType image/webp "access plus 1 month" </ifModule>
ファイルごとに有効期限を設定することができます。上の例では、標準では7日間をキャッシュ期限として、HTMLだけ3時間、画像は1ヵ月を期限に設定しています。
それぞれ「7 days」や「1 month」の部分を書き換えることで、期限を変えられます。
CSS・Javascriptの読み込みを変えることで速くする方法
読み込み時の記述順に注意
Javascriptの読み込みがCSSより先に記述されていると、JavaScriptファイルに到達した時点でJavaScriptが先に読み込まれるため、文字や画像(HTML・CSS)のレンダリングはブロックしてしまいます。
そのため、基本的にCSS→JavaScriptの順番で記述することを推奨してみました。
defer属性でJavaScriptを後回しにする
defer属性を使用することにより、Javascriptの読み込みを後回しにして、すぐに文字や画像(HTML・CSS)のレンダリングを始めることができます。
そしてそれらのコンテンツを表示させたあとに、defer属性のついているJavaScriptを上から順に実行させます。
そうすることでdefer属性を使わない場合と比べて、より早い段階で文字や画像をブラウザに表示することができます。
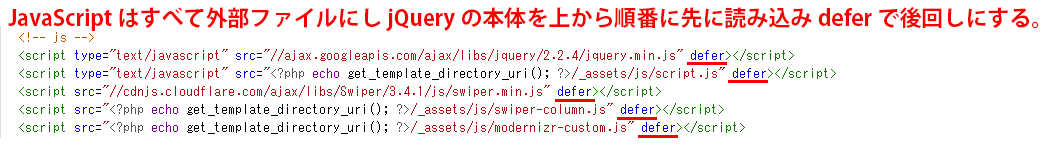
defer属性で後回しにするコードの例
<script src="js/jquery.min.js" defer>
ただし、jQueryライブラリを使用する場合は、必ずjQueryの本体が上から順に先に読み込まれた後に、プラグインのJavaScriptや自作のJavaScriptを読み込んで実行しないと、動かないなどのエラーを起こしてしまうので、記述する順番に注意してください。
また、JavaScriptをHTMLにインラインで直書きしていると、リロードするたびにHTMLと一緒にソースコードも再読み込みしますのでその分だけHTMLのファイルサイズが大きくなり、通信量が増えてしまいました。
私の場合、JavaScriptの記述はインラインで書かずにすべて外部ファイル化し、下の図のようにdefer属性で全て遅らせることにより、PageSpeed Insightsの「レンダリングを妨げるリソースの除外」のJavaScriptの項目が改善されました。
(画像をクリックすると大きく表示されます)
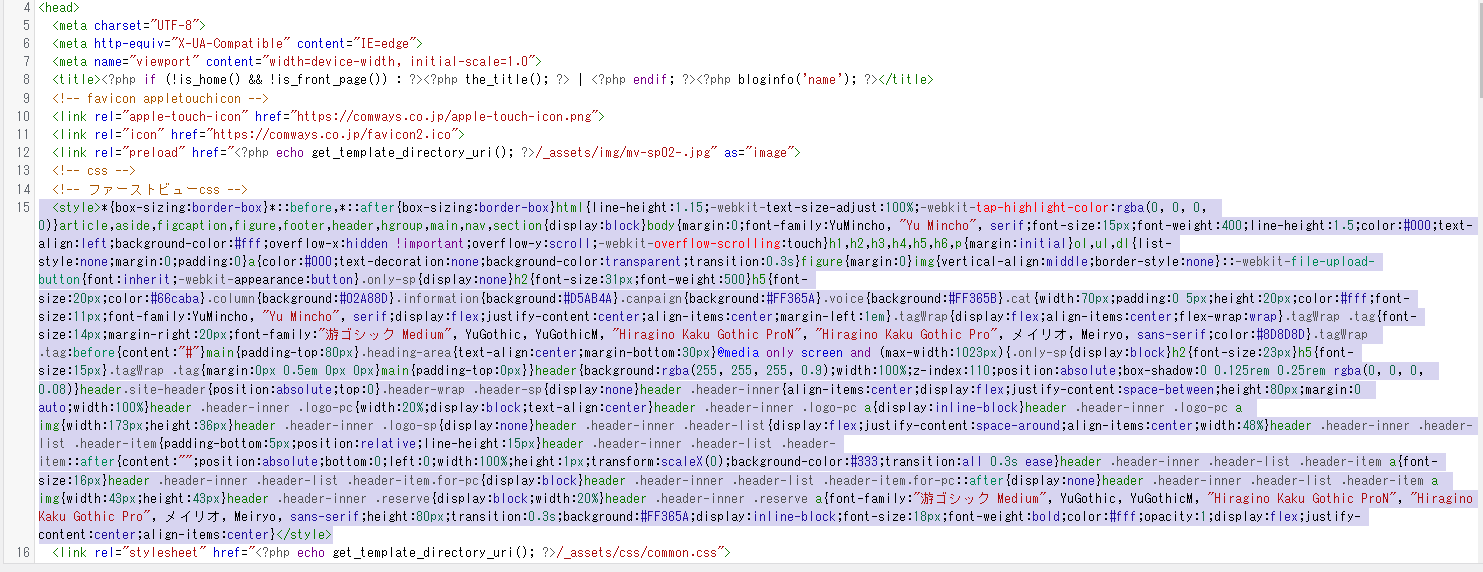
ファーストビューCSSの導入
ブラウザがページをレンダリング(描画)しはじめるのは、CSSファイルをすべてダウンロードし、解析し終わった後になります。
ここで、ファーストビューのCSSだけを、HTMLファイルのheadタグ内にインラインで直接書き込むことで、
CSSのファイルをダウンロードしていない段階で、ファーストビューのみ速く、読み込ませ表示させることができます。
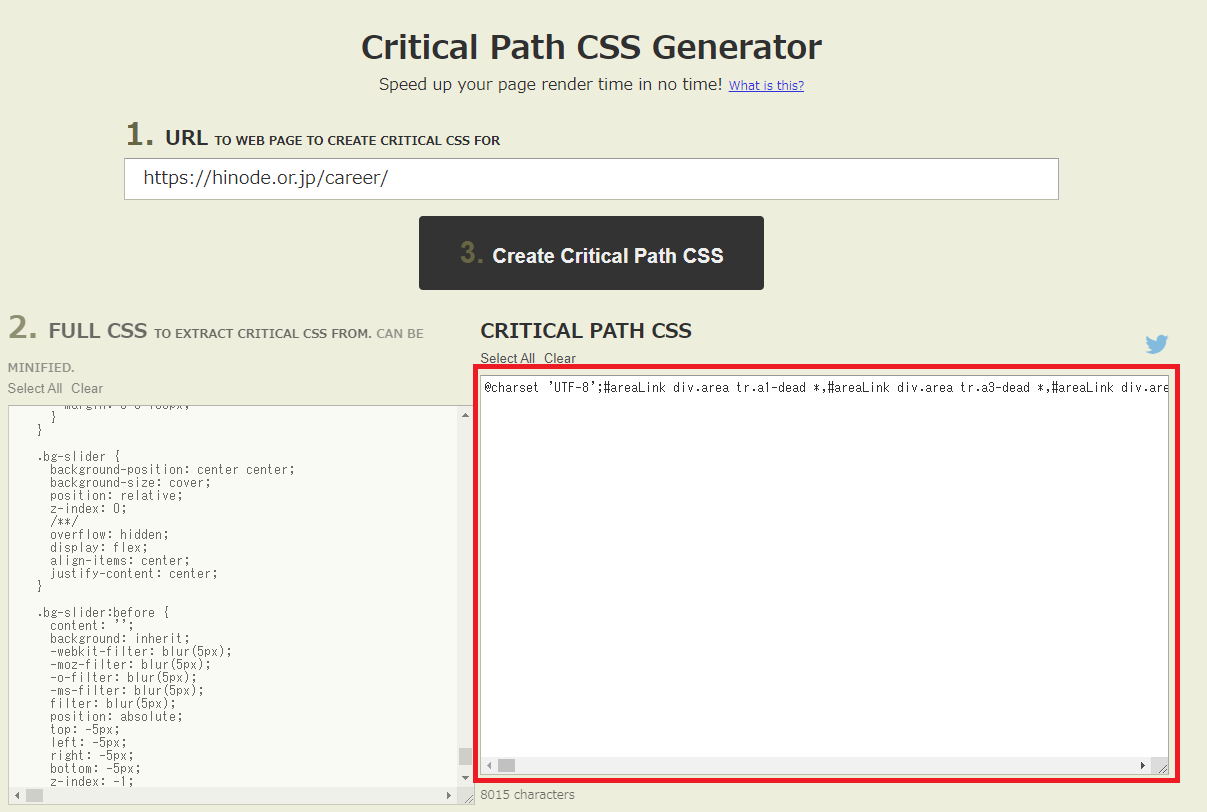
「Critical Path CSS Generator」
ファーストビュー部分のみCSSを自動で抽出してくれるツール。↓
https://jonassebastianohlsson.com/criticalpathcssgenerator/
使い方は、対象のサイトのURLを入力、左のテキストエリアに利用している全てのCSSをコピペして貼り付けます。「Create Critical Path CSS」のボタンを押せば、右のフォームに抜き出されたCSSがファーストビュー部分のみCSSが抽出されます。

抽出されたファーストビューを選択コピーし、headタグ内にコピーペーストします。

かなり長い記述になってしまいましたが、この時点でファーストビューのみCSSがインラインでの最優先で読み込まれるため、最初のページの見た目の体感速度が速くなります。
ここで注意したいのは、インラインでの記述は最優先で読み込まれるため、CSSの優先順位が変わってしまうということです。ファーストビュー範囲のデザインが崩れるということもありましたので、そのあたりは注意して調整しないといけません。
CSSの読み込みを非同期にしよう。
非同期にすることで、描画を止めることなく読み込むことができるようになります。
・cssを非同期にするコード
<link rel="stylesheet" href="/css/style.css" media="print" onload="this.media='all'">
これらのCSSの読み込みを変えることで、PageSpeed Insightsの「レンダリングを妨げるリソースの除外」のcssの項目が改善されます。
コンテンツを軽量化する方法
コンテンツを軽量化に役に立つ無料ツールをご紹介します。
使用していない不要なCSSやJavaScript、WordPressプラグインを検出し削除しましょう。
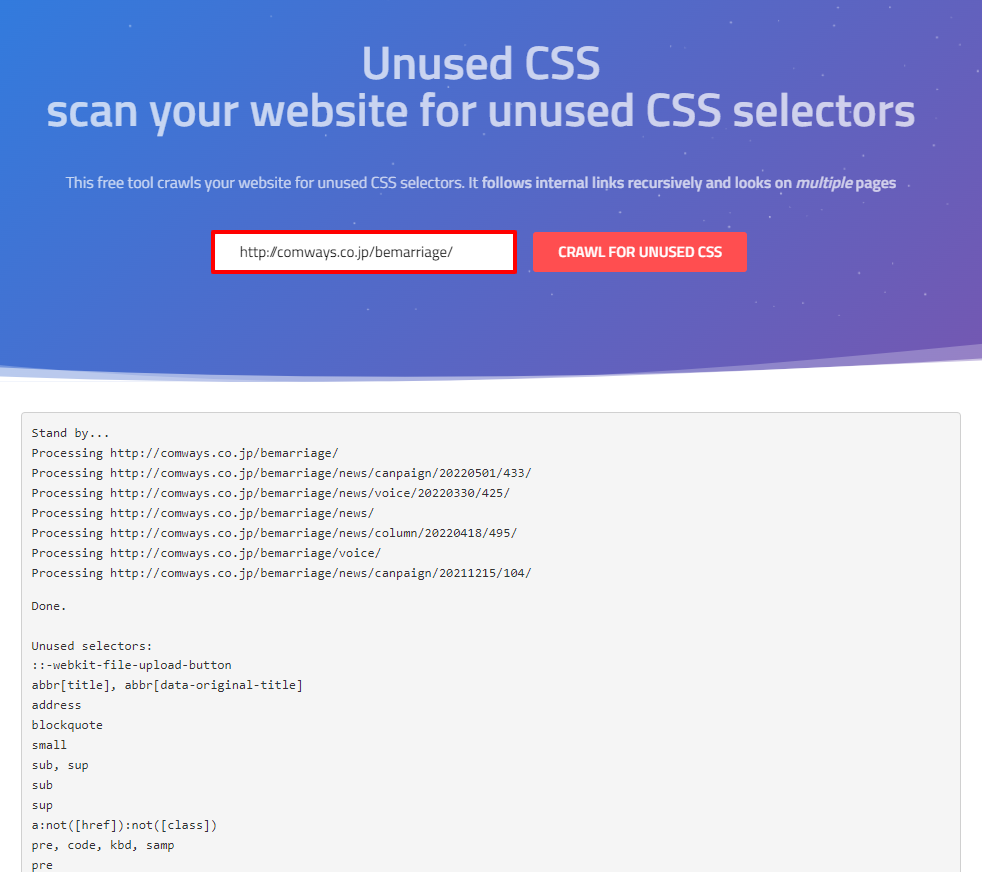
「Unused CSS finder」で無効になったセレクタを解析、一覧表示してくれる。
「Unused CSS finder」ツール↓
https://www.jitbit.com/unusedcss/
使い方は、検索ボックスに解析したいトップページのURLを入力して「CHECK FOR UNUSED CSS」をクリックすると、そのページで読み込み込まれているCSSが抽出・分析され、未使用セレクタが検出されます。

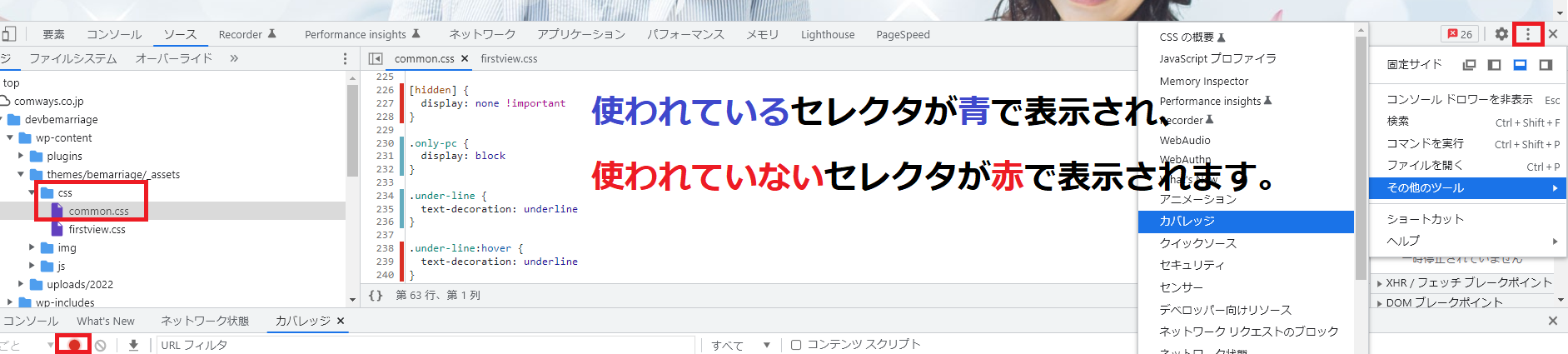
DevToolsのカバレッジをツールで不要なCSSやJavascriptを割り出す。
下の図のように、DevToolsを表示して、[その他のツール]-[カバレッジ]を選択します。左下の再読み込みのボタンをクリックし、ソースタブから検出したいフォルダ内のファイルを選択します。
このページで表示されている画面サイズで、使われているCSSのセレクタは青で、使われていないCSSのセレクタは赤で表示されます。
(画像をクリックすると大きく表示されます)

(別ページなどで共通で読み込まれているcssまでは割り出すことができないので注意が必要です。
主に単体のLPなど、すべて1ページで完結し他の場所で同じCSSが読み込まれていない場合などに有効です。)
フリーソフト「Winmerge」で重複しているCSSを消す。
前述のファーストビュー部分のみCSSを抽出して、インラインで直接記述したCSSは、後から読み込む外部のCSSと記述内容が重複してしまいます。
基本的には、後から読み込む外部CSSからは削除するのがベストですが、重複しないように作成するのはかなり手間になるとのことでした。重複してしまうデータは微々たるものですが、二つのファイルの差分を比較できるフリーソフト「Winmerge」使って重複するCSS地道に消すこともできます。
Winmergeのダウンロード↓
https://winmerge.org/
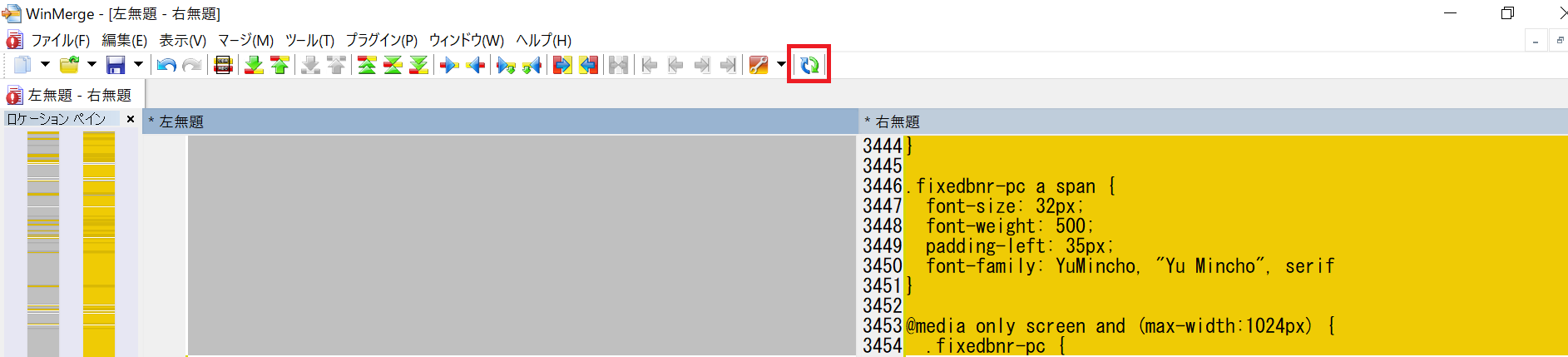
使い方は、ソフトを起動したらウィンドウの左上のアイコンをクリックし、新規の作業スペースを作成し、比較したいテキストを左側のカラムと右側のカラムにそれぞれ貼り付けます。ウィンドウの右上の更新ボタンをクリックすると、下の図のようにハイライトされた差分で違うテキストが表示されるので重複しているコードを割り出すことができます。
(画像をクリックすると大きく表示されます)

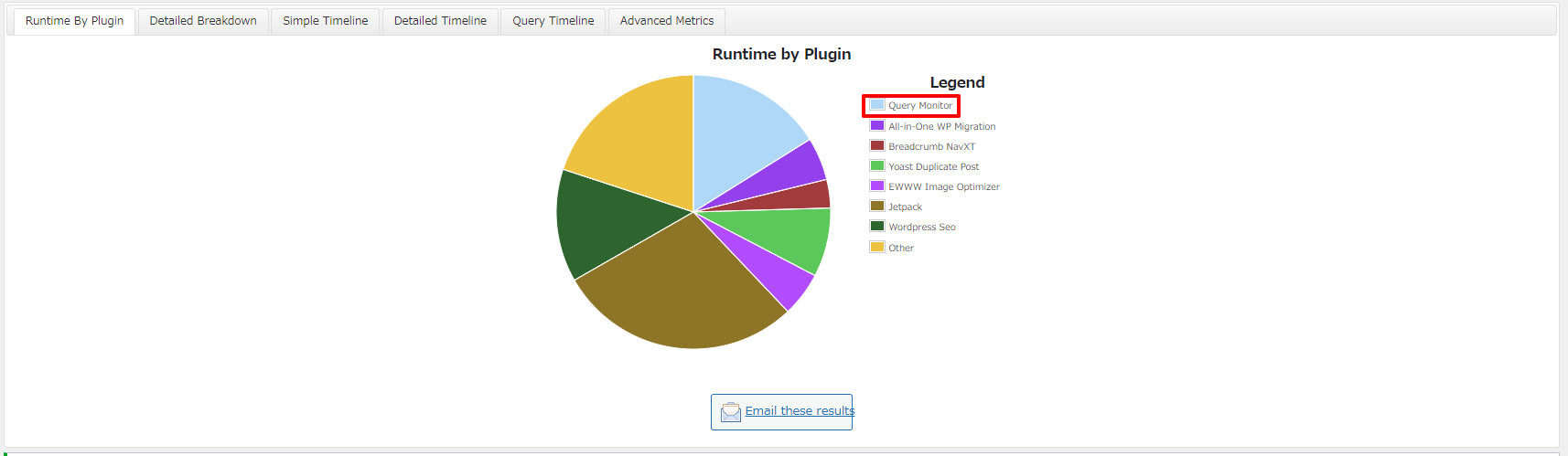
「P3 (Plugin Performance Profiler)」でどのプラグインが速度を低下させているかを確認する。
WordPressの管理画面から「P3 (Plugin Performance Profiler)」で検索、インストールして有効化したあとで、「ツール」の設定画面から「Start Scan」を押し、Scanをスタートさせます。
スキャンが完了すると、下図のように管理画面などで機能するプラグインも含め、全てのプラグインをチェックしてくれますので、不要なプラグインを無効にしましょう。
(画像をクリックすると大きく表示されます)

終わりに
ページスピード改善のためにやることは盛りだくさんですが、
ユーザーの閲覧性向上、ページ離脱回避、SEO検索順位結果のために、0.1秒でも速いページの制作にこだわらないといけないということになります。ぜひ参考にしていただければ幸いです。
Webサイト制作のご依頼、ご相談等お気軽にお問い合わせください!