blog ブログ

こんにちは 、asaです。
今回は、「PageSpeed Insight」のパフォーマンスを上げる方法についての前編を解説します。
ページスピードは、SEO対策として検索エンジンからの評価の一要因として扱われるようになり、
モバイル検索においては検索順位結果に影響を与えるものとして重要視されるようになりました。
読み込みに3秒以上かかるとアクセス者の53%が閲覧を止めてしまうというデータが出ていて、読み込み完了時間が長く、遅いページほど直帰率は高くなっていきます。
3秒だと1秒の32%増、5秒だと同90%増、6秒だと同106%増、10秒だと同123%増になり、遅ければ遅いほどにユーザーが離脱してしまうと言われます。フロントエンド側でできる対策方法を私の経験からまとめてみました。
【前編】では、
・Chrome DevToolsでページ速度の測定とサーバーの速さをチェックする方法
・画像を最適化する方法
・テキストファイルの圧縮する方法
をご紹介します。
目次
Chrome DevToolsでページ速度の測定とサーバーの速さをチェックする方法
Chrome DevTools(検証)でページ速度の測定
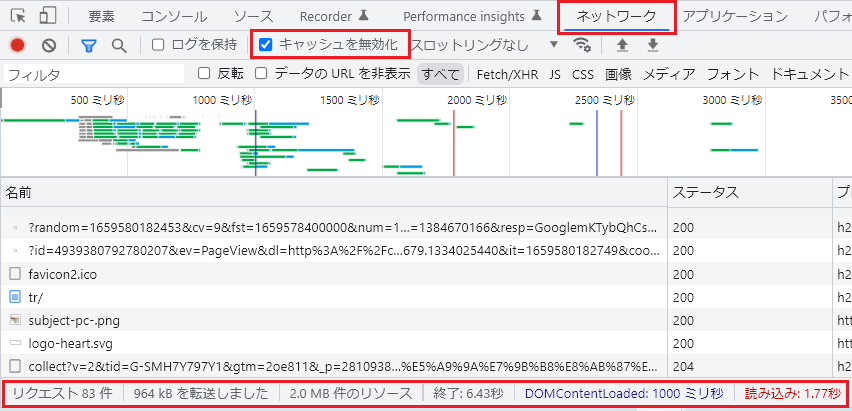
まずDevToolsを表示させ、ネットワークタブを開き、[キャッシュを無効化]にチェック入れ、リロードします。
ネットワークタブの一番下に表示されているステータスバーにページ全体の読み込みに関する情報が表示されるので確認することができます。

[表示の読み方]
・リクエスト83件 : サーバーからダウンロードしたファイルの数
・964KBを転送しました : サーバーからダウンロードしたファイルの総容量
(この数値が数十MB、数万MBなど多い場合は、読み込むファイル数を減らし、軽量化することで、 PageSpeed Insightsの「過大なネットワークペイロードの回避」の項目が改善されます。 )
・2.0MB件のリソース : このページのファイルの総容量
・終了:6.43秒 : ページが表示されるまでにかかった時間
・DOMContentLoaded:2.18秒 : HTMLと読み込みと解析が終わった時間(CSSや画像の読み込みを含まない)
・読み込み:1.77秒 : ページを完全に読み込み終わった時間
(実際に読み込みに3秒以上かかるとアクセス者の53%が閲覧を止めてしまうというデータも出ていますので、3秒を切りたいというところです。)
※アクセスするタイミングによっては、回線速度やサーバーの動作状況やパソコン本体の状況が変化するため、ページの読み込み速度はリロードするたびに変化しますので、何回かリロードして変化を確認します。
サーバーの速さをチェックする
ステータスバーの右端にウォータフォールという項目があり、何がどのくらいの時間で読み込まれたのかを視覚的にチェックできます。

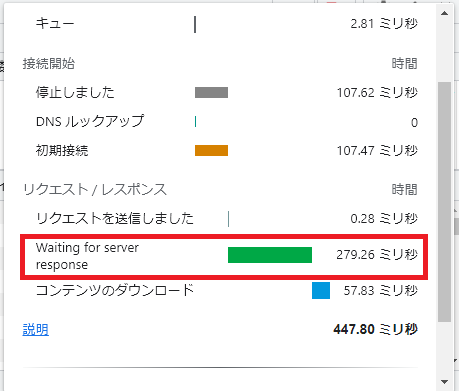
サイトのURLが書かれているウォーターフォール列の、色付けされているバーの部分にカーソルを合わせると、下の図が表示されます。

Waiting(TTTB)という項目の数値がサーバーの速度の基準です。
TTTBとは、最初に1バイトを受け取るまでにかかった時間で、この数値が少なければサーバーが速いという意味になります。
一般的には200ミリ秒(0.2秒)未満が推奨されているとのことで、200ミリ秒を超える場合はフロントエンド側の対策をしても、サーバーそのものが遅いためにあまり効果が実感されにくいので、新しいサーバーの引っ越しやプラン変更の必要性があるといえます。
またWordpressのPHPやデータベースの容量が多い場合はTTTBが遅くなりますので、不要なファイルやデータベースを削除することで PageSpeed Insightsの「サーバーの応答時間の短縮」の項目が改善されます。
※アクセスが殺到している時間帯はTTTBが遅くなります。
画像を最適化する方法
一番削減効果があるのは、画像の最適化です。
まず適切な大きさに縮小・圧縮し、さらに次世代フォーマットの画像として実用化されているWebp形式に変換すると、大幅にファイルの容量を減らすことができます。
「TinyPNG」で圧縮する
画像の見た目を変えずに画像サイズだけ自動で圧縮してくれるWebサイト「TinyPNG」が便利です。
・「TinyPNG」↓
https://tinypng.com/
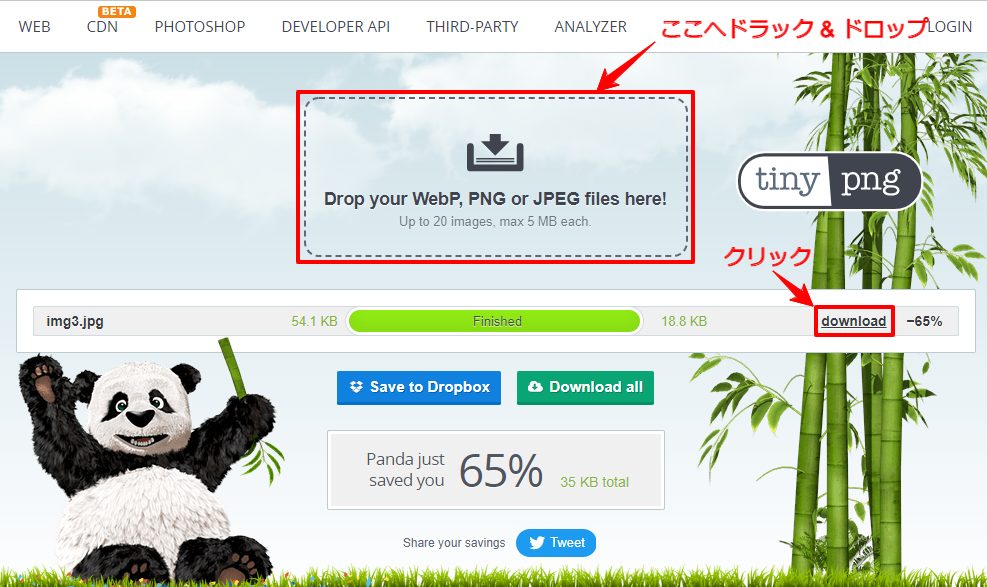
使い方は、「圧縮したい画像を、点線で囲まれたエリアにドラッグ&ドロップすると、圧縮がはじまり、圧縮が終わると下部にある「Download」のボタンを押すと圧縮された画像がダウンロードされます。

画像を圧縮することで、PageSpeed Insightsの「効率的な画像フォーマット」の項目が改善されます。
Webp形式に変換する
EWWW Image Optimizer(WordPressのプラグイン)で自動的にWebp形式に変換する。
EWWW Image Optimizerは画像を劣化させることなく、jpegやpngからwebp形式への自動変換にも対応するプラグインです。
・「EWWW Image Optimizer」↓
https://ja.wordpress.org/plugins/ewww-image-optimizer/
WordPressの管理画面からインストールし、有効化したあとで、プラグインの設定変更と.htaccessファイルへの記述(リライトルール)の追加が必要になります。
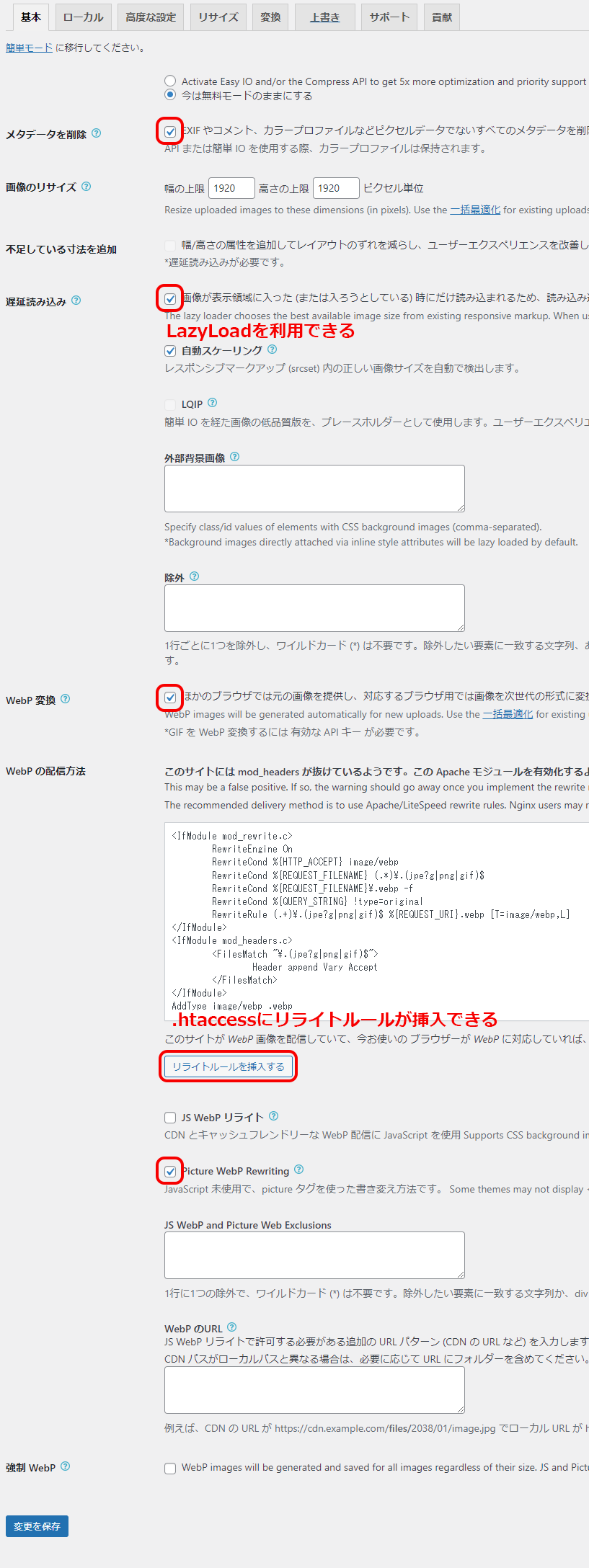
下の図は基本設定でよく使用しているチェック項目の参考例です。

[チェック項目]
・メタデータの削除
・遅延読み込み : チェックを入れることで自動的にlazyLoadが利用できます。
(lazyLoadとは、ファーストビュー領域には入らない下の画像を、
ファーストビューでは画像をすべて読み込まずに、スクロール範囲内に近づいてからダウンロードし、表示させることで速度を速めるというテクニックです。
ここにチェックを入れることでPageSpeed Insightsの「オフスクリーン画像の遅延読み込み」の項目が改善されます。)
・WebP 変換
・WebP の配信方法 : .htaccessにリライトルールが自動で挿入されます。
・Ficture WebP Rewritin
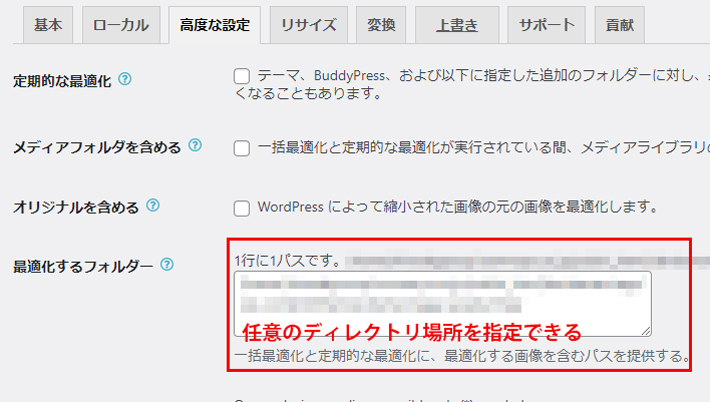
下図はタブの高度な設定でよく使用しているチェック項目の参考例です。

最適化するフォルダー : 任意のディレクトリ場所を指定することができます。
(テーマ内で使用している、画像のディレクトリ場所を指定することでテーマ内の画像もWebP形式に対応できます。)
手動でWebP形式に変換する
画像の見た目を変えずに画像サイズだけ自動で圧縮してくれるWebサイト「TinyPNG」が便利です。
・「サルワカ道具箱」↓
https://saruwakakun.com/tools/png-jpeg-to-webp/
使い方は、変換したい画像を、点線で囲まれたエリアにドラッグ&ドロップすると、変換がはじまり、変換が終わると下部にある「全てダウンロード」のボタンを押すと変換された画像がダウンロードされます。
srcset属性やmedia属性でブラウザに応じて画像を出し分ける。
WordPressで作られていない単体のページは、HTMLで<picture>タグを使用し、srcset属性やmedia属性でブラウザに応じて画像を出し分けることで手動で表示させます。
・srcset属性
srcset属性を使うと、webp形式に対応しているブラウザと、非対応のブラウザに応じて画像の出し分けができます。
<picture>
<!-- WebP対応ブラウザはsourceタグでwebpで表示 -->
<source srcset="image.webp" type="image/webp">
<!-- 非対応ブラウザはimgタグでjpgで表示 -->
<img src="image.jpg">
</picture>
・media属性
media属性を使うと、画面の幅に応じて異なる画像の出し分けができます。
<picture> <!-- ブラウザ幅700px以上でWebP対応ブラウザならpc.webpを表示 --> <source media="(min-width:700px)" srcset="pc.webp" type="image/webp" /> <!-- ブラウザ幅700px以上でWebP非対応ブラウザならpc.jpgを表示 --> <source media="(min-width:700px)" srcset="pc.jpg" /> <source srcset="sp.webp" type="image/webp" /> <!-- ブラウザ幅700px未満で、WebP対応ブラウザならsp.webpを表示 --> <img src="sp.jpg" alt="sp.jpg" /> </picture>
(画像をwebp形式に変換することで、PageSpeed Insightsの「次世代でのフォーマットの画像の配信」の項目が改善します。)
適切な大きさに画像を縮小する
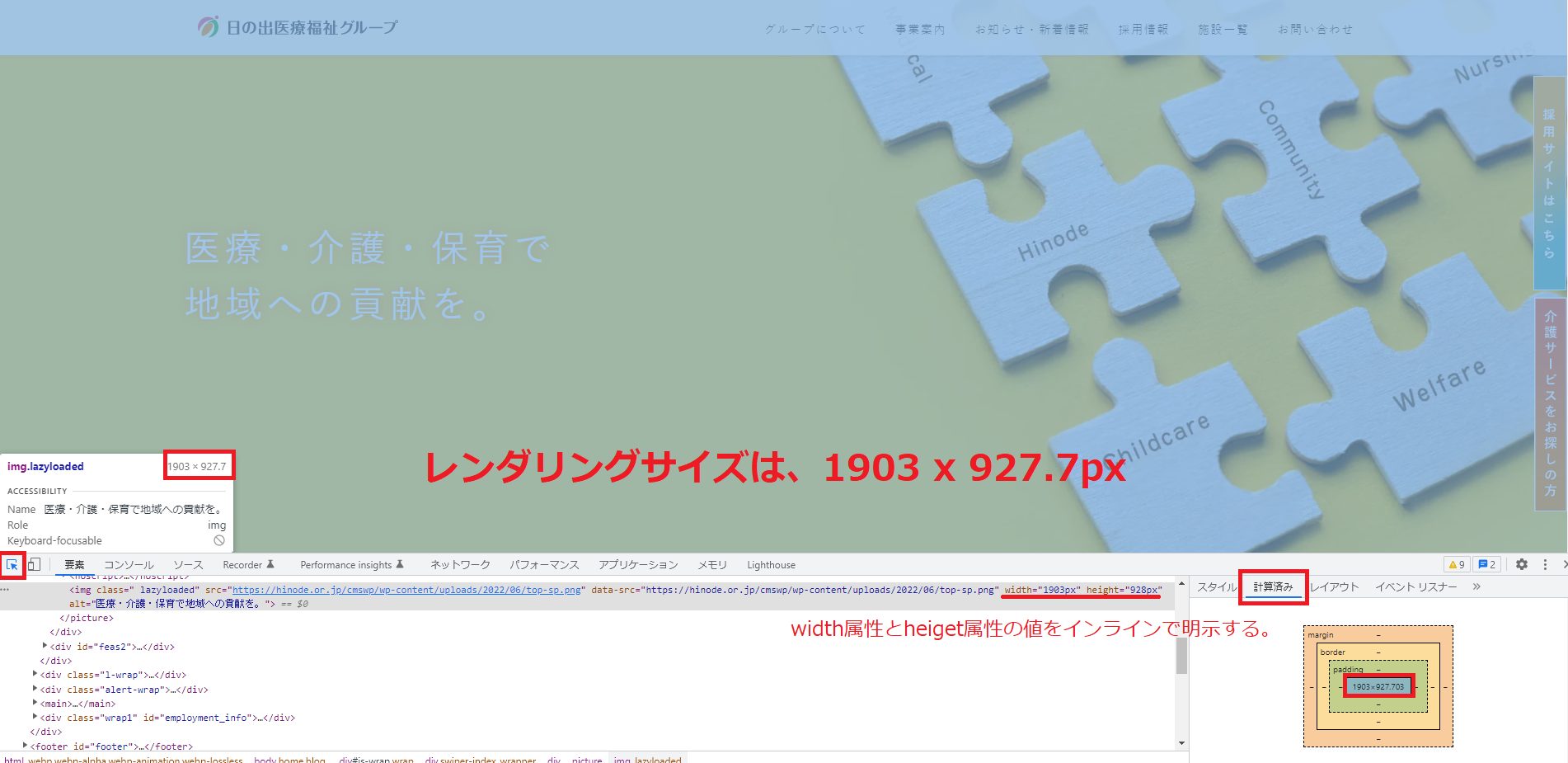
DevToolsを使って、画像が実際に描画されているレンダリングサイズの大きさを確かめます。
①右側にある「計算済み」のタブを開く
②左上にある、四角と矢印が合わさったマークをクリック
③測りたい画像周辺にカーソルをもっていく
大きさを測りたい画像にカーソルを合わせると、画像の範囲がハイライトされ表示されます。ウィンドウの中と「計算済み」タブの中の両方に数値が表示されどちらも同じ数値になります。下の図では、レンダリングサイズが1903 x 927.7pxになっています。
(画像をクリックすると、大きく表示されます)

この数値が実際に描画されているレンダリングサイズとなります。
スライドショーやサムネイル画像などで実際の大きさと異なっている場合は、レンダリングサイズの大きさに縮小させアップロードしなおしましょう。
width属性とheight属性の値をインラインで明示する。
HTMLで対象の画像のimgタグにwidth属性とheight属性の値をレンダリングサイズの数値をインラインで明示します。
そうすることでPageSpeed Insightsの「メインスレッド処理の最小化」の項目が改善されます。
また、width属性とheight属性の値を指定したことで、モバイル端末のレスポンシブデザインが崩れていないか確認し、崩れていればCSSを修正する必要があります。
テキストファイルの圧縮する方法
Autoptimize(WordPressのプラグイン)で自動的に高速化します。
AutoptimizeはHTML・CSS・JavaScriptから改行やスペースを削除し、さらに非同期の読み込みにより、表示速度を大幅に高速化するプラグインです。
・「Autoptimize」↓
https://ja.wordpress.org/plugins/autoptimize/
WordPressの管理画面からインストールし、有効化したあとで、基本設定を行います。
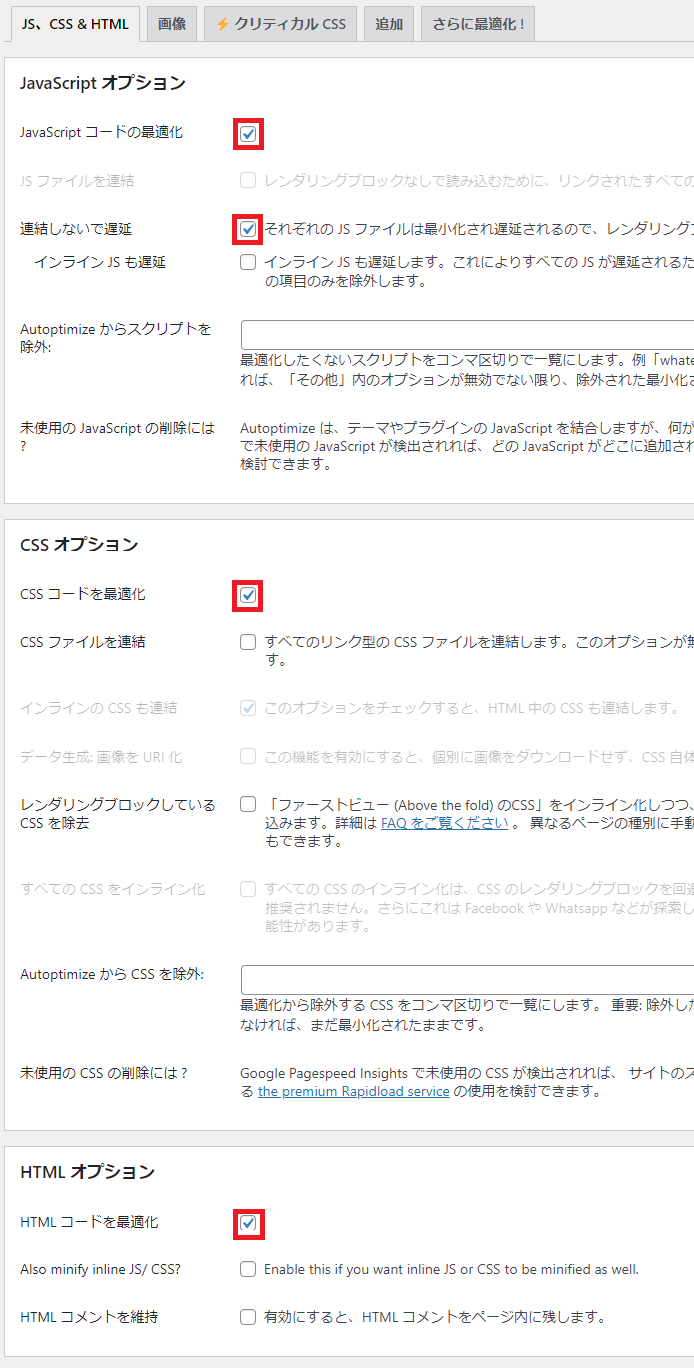
下の図は基本設定で使用しているチェック項目の参考例です。

・JavaScript コードの最適化にチェック
・連結しないで遅延にチェック
・CSSコードを最適化にチェック
・HTMLコードを最適化にチェック
(HTTP/2通信はファイルを分割して読み込みした方が速いということでしたので、JavaScriptとCSS 連結しないで遅延 のチェックは外しておきました。)
手動でCSS、JavaScriptをminfyする。
手動で圧縮する場合は、下記の自動でコードを圧縮してくれるWebサイトが便利です。
「CSS Minifier」↓
https://syncer.jp/css-minifier
「JS Minifier」↓
https://syncer.jp/js-minifier
使い方は、左側のフォームに、圧縮したいコードを入力して、「Minifyをする」のボタンをクリックすると、右側のフォームに圧縮した結果が表示されます。
少し長くなりましたので、前編はここまでです。
【後編】では、
・キャッシュを有効活用する方法
・CSS・Javascriptの読み込みを変えることで速くする方法
・コンテンツを軽量化する方法
をご紹介します。
【後編】はこちらです。↓
Webページ高速化入門 ~「PageSpeed Insight」のパフォーマンスを上げる方法~ 【後編】
を参考にしていただければ幸いです。
またWebサイト制作のご依頼、ご相談等お気軽にお問い合わせください!




