blog ブログ
こんにちは、Webディレクターのogaです。
写真は飼い始めて半年のたまちゃん(メス)です。
猫しか持ちネタがないと堂々と公言しているのですが、とはいえ一発目だしそうもいかんだろうということで、前々回のクリエイティブ室発足の流れに乗っかり「畑違いの業界の法人内にどうやってクリエイティブチームが出来上がったのか?」を紹介したいと思います。
求人篇と銘打ってますがべつにほかの篇は発生しません。気分です。
目次
「どこ」に掲載された求人情報で集まった?
クリエイティブ室が日の出医療福祉グループ本部内に今の形で発足したのは2017年10月、当時5名のメンバーで構成されていました(現在は、メンバー入れ替わりなどが起こりつつも6名となっています)。
当時のメンバーで共通しているのは「転職ポータルサイト」に掲載された情報を見たこと。
というわけで最古参メンバーの2名に聞いてみました!

お二人はどこで求人情報を見ましたか?
yossy(ポケモン診断でカイリュー(強い)のディレクター)

リクナビnextのオファーを受け、話を聞いてみようと思いました。
法人内にWebサイト制作・運営・マーケティングを強化するチームの立ち上げというもので、これまでの経験との関連も強いため関心を持ち入社を決めました。
nmnm(ポケモン診断でコイキング(弱い)のデザイナー)

ハローワーク求人を見ました。
もともとデザイナーとして勤めていたところを退職し、職業訓練でwebデザインを勉強したところで求人を見つけたので、応募しました。医療福祉系ということで、安定性も一般的な法人よりあるのではと思いましたね。
2016~2017年の中途採用市場を席巻していたのが「採用ポータルサイト」というわけですね。
(ちなみに私は2017年5月ごろマイナビ転職さんを見て応募しましたが、志望理由をものの見事に書き忘れ、後から電話で捕捉するというやらかしをした人間です)。
2017年という一つのタームポイント
2017年は採用市場の転換期となりました。というのも、日本の採用市場へIndeedが参入し、TV CMを開始したのがこの時期だからです。これ以降徐々に市場におけるIndeedのパワーが増していき、クリエイティブ室や、兄弟部署となる情報システム室および、介護や保育の現場事業所の人員を集めるために、Indeedを活用し始めた時期でした。またそのためにも「自社採用サイト」が改めて必要となった時期でもあります。
2018年以降に入社したメンバー(sochan、shige、asa)は全員Indeed経由での応募でした。Indeed経由といっても、Indeedに連携する自社中途採用ページの求人情報を見てということになります。このあたりはざっくり省略します。
求人を「どこで見たか」のまとめ
2017年以前は大手転職ポータルサイト、それ以降~今は自社採用サイト(Indeedに連携)に求人情報を掲載したら集まった、です。
媒体については職種・雇用形態、時流と、予算に合わせての選定が必要です。
応募獲得のため「何」をした?
転職、その一大事において重視されるのはきっと「給料アップ!」ということになるでしょうが…さて置きましょう。大事ですよね。置いときましょう。
求人を出す際に大事なことはなんなのか、それを語る前に、入社して1年~2か月のクリエイティブ室のメンバーに聞いてみました。

どうして応募しようと思い、入社を決めましたか?
asa(チーズが苦手なデザイナー兼コーダー)

前職がコロナの影響もあって業績が不安定になったので、①10~20年後も将来性が見込めそうなところ、②規模がそれなりに大きいところ、③勤務する距離という条件付けをして探したところ、あった、って感じです。これまでの知識・経験を活かして仕事ができそうだったのもありますね。
デザイン制作含むクリエイター業は転職して成長していくものというのが一般的ですが、かくいう私も転職経験2回(現在で3社目)で、同年齢の友人と比べると多いです。応募に踏み出すためには、最低限下記のような希望条件が明示されてることが大事なように思います。
求人情報における必須情報
⓪給与(大事)
①勤務地(家から遠いほうがいいという方は多分いない、たぶん)
②業務に自分の経験が生かせそうか(スキル的な安心感)
③休日・勤務時間(生活に直結する条件のマッチ度)
④企業の安定性(将来的な安心)
⑤自分が成長できそうか(スキルアップ)
⑥福利厚生(良いとやっぱりうれしい)
⑦人間関係が良いか(心の安心感)
⑧ホワイトか(いろいろな意味で)
どれに重きを置くかは求職者によって異なるとして、大事だったのはこれらに対する「答え」を求人情報内に具体的にわかりやすく記載しておくことです。求める経験や、普段の仕事についてとグループの規模感などを簡潔(かつ興味をくすぐるように)に記載しました。
それと求職者が使いそうなキーワードを記事内に忍ばせるSEO対策なんかもひっそり行っています。
求人情報をきちんと書くことは、応募が獲得できる以外にも自社にとってメリットがあります。求めるスキルレベルや将来的に望む成長幅を記載することで、より自社のビジョンに見合った応募者が獲得できる可能性が上がります。
言ってしまえば、ミスマッチがどこかの段階で判明し、それまでの工程が無に帰すという事態が起きにくくなるということです。

採用活動にかける自社側の時間・労力といったコストを節約するために、求人情報をきちんと作るといっても過言ではありません。
幸いにしてチーム発足から採用コンテンツの制作に関わり、その知見を活かせたのもあり、過剰に良く見せすぎず謙遜しすぎず、等身大の適切な求人情報で集まってきてくれたのがいまのメンバーとなります。
応募獲得のため「何」をした?のまとめ
求職者が欲しいと思うであろう情報&自社が求める人物像を分かりやすく・過不足なく書いたら集まった、です。
やったね!
※もっと言えば頑張って作った求人が広く目に触れるよう、Indeedに対して有料広告掲載も行っています。
【番外】クリエイターの選考で重視するのは?
始めに媒体、次に求人記事の内容について触れました。
では応募を受け付けた後の選考のポイントは何だったのかをご紹介します。
デザイナー・コーダー問わず、履歴書・職務経歴書と一緒に必ず提出してもらっていたのが「ポートフォリオ(制作作品集)」です。
これに詰まった気合で、その後の選考に進んでもらうかどうかをほぼ決めていました。
ポートフォリオとは
クリエイティブ用語におけるポートフォリオとは、実績をアピールするために使われるものである。例えばイラストレーターだったら、自分の作品の一部を営業用ツールとして持ち歩けば、それがポートフォリオになる。その際、営業先の業種に合わせて組み立てを変更できるように、できるだけ多くのジャンルから1枚~数枚ずつを準備しておくのが好ましい。写真家でも、営業先の求める可能性が高い方向性に合致させる作品を、データではなくペーパーで準備するとよい。もちろん、営業先の業種だけを重視するのではなく、自分が最も得意とするジャンルと代表作を表紙代わりに入れると効果的だ。ポートフォリオの組み立て方に決まったルールはない。自分の仕事によっては立体物を含めることも可能である。しかし、重要なのは営業先が短時間で全体像を把握できるような組み立てを行うことそのものが、構成力をアピールするポートフォリオの一部になると考えておくことが大切である。
(引用:weblio辞書)
これまでクリエイティブ室にきた応募を振り返っても、ポートフォリオがピカイチだったsochanに聞いてみました。

ポートフォリオで工夫したところって?
sochan(時間をかければいっぱい食べれる系デザイナー/コーダー修行中)

ポートフォリオは語ると色々ありますが…!
出す作品の精査と、ファイル式にしてみたり、自作本にしてみたり色々試してみて、何回も作り直すのが大切かなと思いました。
oga(最近よさげランチ巡りにハマっているディレクター)

(ちなみにsochanのポートフォリオは自作本でした(^ω^))
やはりポートフォリオにはデザイナーのこれまでの経験や、現在のスキルがそのまま表れるので、履歴書よりも重視しているかもしれません。それをまとめたものに一定のレベル感と、気合が感じられなければ、やはりご縁を結びにくいです。
昨今ではweb上で見られるポートフォリオなども受け取ることがありますが、留意してほしいのは結構そのソースなんかもちゃんと見ている、ということです。スキル的なミスマッチが起こらないように真剣に採用を行っていますので、割とねっちりやってます。「人に見られる意識」を持っていただくことを、提出書類であれ作品であれ大事にしてほしいですね。
そんなこんなで6名チームで頑張っています
日の出医療福祉グループで運用している自社コンテンツページは全部で…たくさんあります。
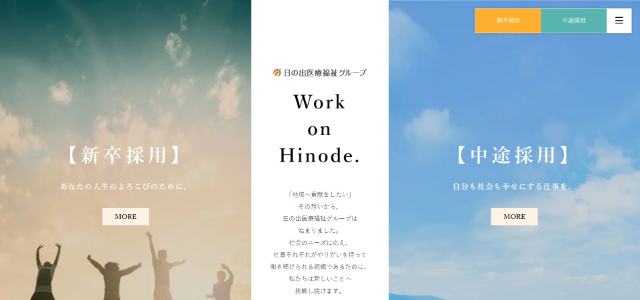
法人の空気感を感じてもらえればと作ったのはこちらですが、これももう作ってから1年半くらい経ち更新の必要があるなあと思いつつなかなか手が追い付いていません。グループの本体サイト含め大体2~3年に1回デザインリニューアルや新規構築をしてますが、流行や媒体との兼ね合いといった外的要因もあり計画通りにはいかないこともあります。
いざガチでやるぞとなった時に一緒に頑張れるメンバーがいることは、恵まれてるなあと思う今日この頃です。
今回長々書かせていただいたようなことを外のお客様向けに発信できればと始めたのがこのHINODE ICT labブログです。
採用サイトや自社HP、もちろんDTP制作についてもそれなりに実績を積んでいますので、興味があるという方はぜひお問い合わせください(^^)